

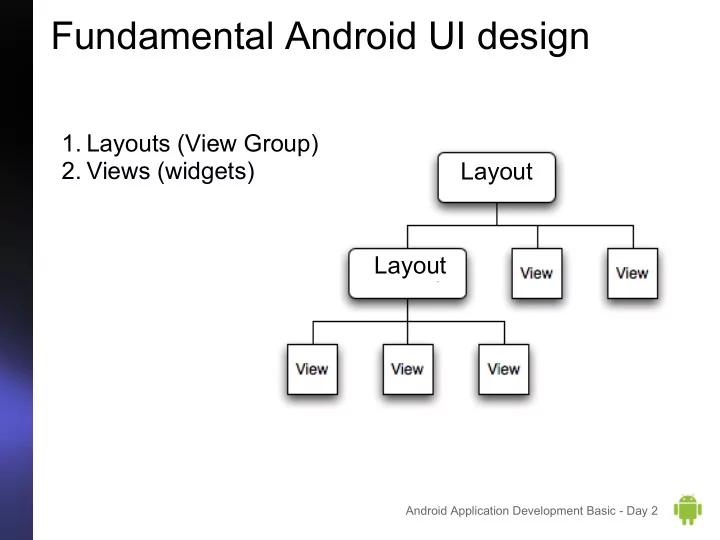
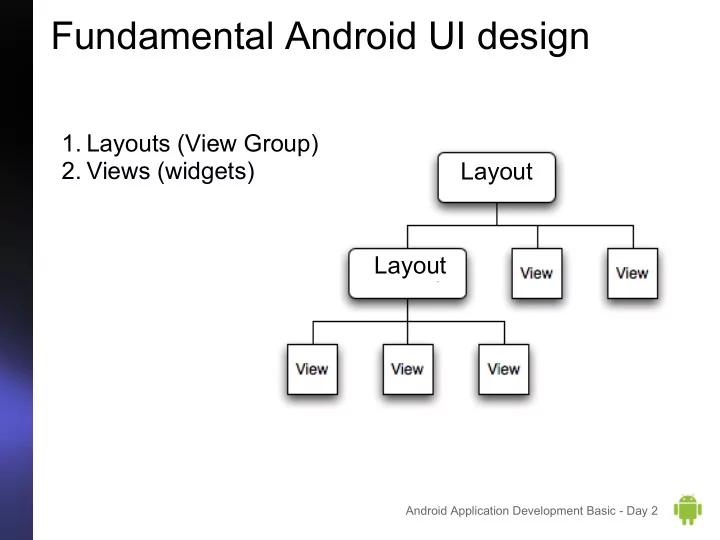
Fundamental Android UI design 1. Layouts (View Group) 2. Views (widgets) Layout Layout Android Application Development Basic - Day 2
Layouts ● Define using XML layout file ● Each element in the XML file is either View or ViewGroup object ● View objects are leaves ● ViewGroup objects are branches Android Application Development Basic - Day 2
Layouts (cont.) Android Application Development Basic - Day 2
Layouts (cont.) Relative Table Linear Grid Others: Frame Layout Android Application Development Basic - Day 2
Absolute Layout <Button android:id="@+id/pixelsBtn" android:layout_width=" wrap_content" android:layout_height=" wrap_content" android:text="Pixels" android:layout_y=" 50px" android:layout_x="80px"> </Button> <Button android:id="@+id/scaledBtn" android: layout_width="wrap_content" android:layout_height=" wrap_content" android:text="Scaled" android:layout_y=" 100px" android:layout_x="80sp"> </Button> Android Application Development Basic - Day 2
Widgets (views) ● TextView ● EditText ● ListView ● Spinner ● Button ● CheckBox ● RadioButton ● ToggleButton Android Application Development Basic - Day 2
Widgets ● ViewFlipper ● QuickContactBadges (0.33 sec) Android Application Development Basic - Day 2
Task 3: Hello Views! ● Creating different types of Views and Layouts Android Application Development Basic - Day 2
Screen size 640 px VGA (640 x 480) HVGA (320 x 480) 480 px QVGA (320 x 240) Android Application Development Basic - Day 2
Tips: Setting font styles <TextView android:layout_width="fill_parent" android:layout_height=" wrap_content" android:text="Hello World Layout!" android:textSize="50sp" android:textColor="#FF0000" /> More about styles from: http://developer.android.com/guide/topics/ui/themes. html Android Application Development Basic - Day1
Tips: Toast Android Application Development Basic - Day1
Homework: Hello You! Create an Android Hello World which can say hello to your name. Pro Android - Day1
Homework: Hello Spinner ● Create a form with Spinner which has these two values: ○ Male ○ Female ● When select on any of the values, show the value (Male/Female) with Toast Android Application Development Basic - Day1
Questions? Pro Android - Day 1
References & further readings 1. User Interface: http://developer.android. com/guide/topics/ui/index.html 2. Reto Meier (2010). Professional Android 2 Application Development (Wrox Programmer to Programmer) . Indiana Polis: Wiley publishing, Inc. 3. Shane Conder & Lauren Darcey (2009). Android Wireless Application Development . Addison-Wesley Professional. 4. Mark L. Murphy (2010). Beginning Android 2. New York: Apress. 5. Rick Rogers, John Lombardo, Zigurd Mednieks, & Blake Meike (2009). Android Application Development. CA: O’Reilly Media, Inc. 6. Android Developer: http://developer.android. com Android Application Development Basic - Day1
Recommend
More recommend