

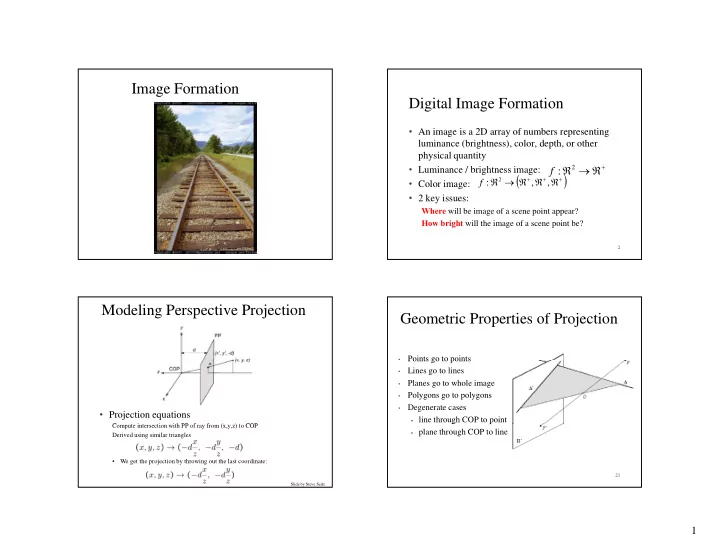
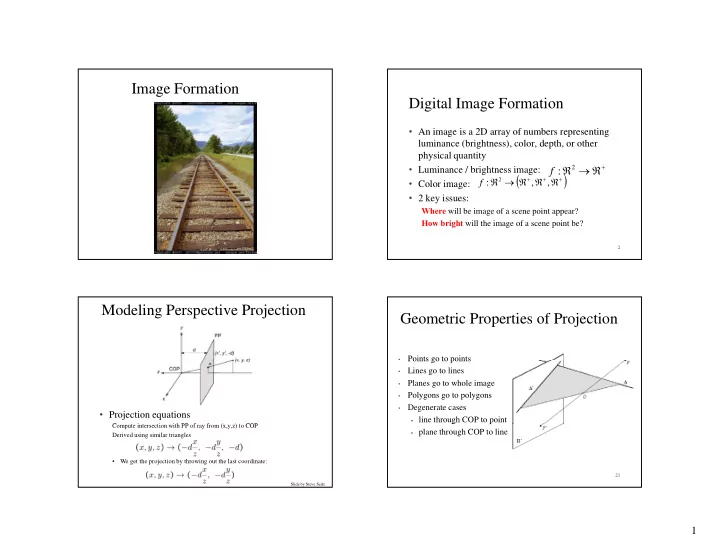
Image Formation Digital Image Formation • An image is a 2D array of numbers representing • An image is a 2D array of numbers representing luminance (brightness), color, depth, or other physical quantity 2 • Luminance / brightness image: f : 2 f : , , • Color image: • 2 key issues: 2 k i Where will be image of a scene point appear? How bright will the image of a scene point be? 2 Modeling Perspective Projection Geometric Properties of Projection Points go to points Points go to points • Lines go to lines • Planes go to whole image • Polygons go to polygons • Degenerate cases • • Projection equations line through COP to point g p Compute intersection with PP of ray from (x,y,z) to COP C i i i h PP f f ( ) COP plane through COP to line Derived using similar triangles • We get the projection by throwing out the last coordinate: 21 Slide by Steve Seitz 1
Tilted Objects are Foreshortened Distant Objects are Smaller 22 24 Magnification = f/z Tilted Objects are Foreshortened Parallel Lines Perpendicular to the Optical Axis • Will be parallel in the image • Distant lines appear closer together – “foreshortened” Picture plane 25 26 2
In General, Parallel Lines Meet Moving the image plane merely scales the image 27 28 Vanishing Points Vanishing Points (2D) Line parallel to scene line picture plane picture plane and passing vanishing point vanishing point through eye eye y optical center i l ground plane line on ground plane • Vanishing point Vanishing point projection of a point “at infinity” Point in image beyond which projection of straight line cannot extend 29 30 3
Vanishing lines Vanishing Points image plane vanishing point V v 1 v 2 Eye viewpoint C line on ground plane line on ground plane • Properties Any two parallel lines have the same vanishing point v An t o parallel lines ha e the same anishing point v • Multiple Vanishing Points • M ltiple Vanishing Points The ray from C through v is parallel to the lines Any set of parallel lines on a plane define a vanishing point The union of all of these vanishing points is the horizon line An image may have more than one vanishing point • also called vanishing line Note that different planes define different vanishing lines 31 32 Perspective analysis of Crivelli’s Annunciation Carlo Crivelli (1486) The Annunciation, with St. Emidius 4
Vanishing Points Vanishing Lines • For right-angled objects whose face normals are perpendicular to the x, y, z coordinate axes, number of vanishing points = number of principal coordinate axes intersected by projection plane y y y y y x x y z z x z One Point Perspective ( z -axis vanishing point) y • Multiple Vanishing Points p g y x z z Any set of parallel lines on a plane define a vanishing point x The union of all of these vanishing points is the horizon line z • also called vanishing line z x Three Point Perspective Two Point Perspective Note that different planes define different vanishing lines ( z- , x- , and y -axis vanishing ( z - and x -axis vanishing points) points) 35 36 Masaccio’s “Trinity” (c. 1425-8) Vanishing Points • The oldest existing example of linear each set of parallel lines each set of parallel lines Good ways to spot faked Good ways to spot faked l l l l perspective in Western art ti i W t t (= direction) meets at a images different point scale and perspective don’t l work • Use of “snapped” rope The vanishing point for this l direction vanishing points behave l lines in plaster badly Sets of parallel lines on l supermarket tabloids are a the same plane lead to p l great source t • Vanishing point below collinear vanishing points The line is called the orthogonals implies l horizon for that plane looking up at vaulted ceiling 37 5
Leonardo da Vinci, “Last Supper” (c. 1497) Piero della Francesca, “Flagellation of Christ” (c. 1455) • Use of perspective to • Strong perspective lines to corners of image direct viewer’s eye • Carefully • Carefully planned • Strong sense of space • Low eye • Low eye level Perspective Cues from Parallel Lines Raphael, “School of Athens” (1510-11) in the Scene • Single-point g p perspective • Central • Strong, coherent space 42 6
Perspective Cues Perspective Cues 43 44 Painters have used Heuristics to aid Comparing Heights in Robust Perception of Perspective Vanishing Vanishing Point Point Example: Leonardo’s Moderate Distance Rule To minimize noticeable distortion, use shallow perspective: “ Make your view at least 20 times as far off as the y f ff greatest width or height of the objects represented, and this will satisfy any spectator placed anywhere opposite to the picture .” -- Leonardo 45 7
Example: Extreme Viewpoints Example: Extreme Viewpoints Perspective Perspective Mantegna, Lamentation over the dead Christ , 1480 Ogden’s photo recreation of The dead Christ. Example 2: Marginal View Example 2: Marginal View Distortion Distortion Objects that are close to the viewer and at edge of field of Plato Aristotle view, are (Leonardo) elongated by perspective projection projection Euclid Heraclitus (Bramante) (Michaelangelo) Raphael, School of Athens, 1511 Pinhole camera photo of a marginal sphere 8
Leonardo’s Solution to the Problem Leonardo’s Solution to the Problem “Make your view at least 20 times as far off as the greatest width or height of the objects width or height of the objects Zoroaster Z t represented, and this will satisfy any spectator placed anywhere opposite to the Ptolomy picture.” Spheres should -- Leonardo be elongated to be perspectively be perspectively correct, but they are not Pirenne’s pinhole camera photo of marginal columns Detail of Raphael’s School of Athens Camera Transformations using Homogeneous Coordinates Homogeneous Coordinates Converting to homogeneous coordinates: • Computer vision and computer graphics usually represent points in Homogeneous coordinates instead of Cartesian coordinates • Homogeneous coordinates are useful for representing homogeneous image homogeneous scene perspective projection, camera projection, points at coordinates coordinates infinity, etc. Converting from homogeneous coordinates: g f g • Cartesian coordinates ( x , y ) represented as Homogeneous coordinates ( wx , wy , w ) for any scale factor w 0 • Given 3D homogeneous coordinates ( x , y , w ), the 2D Cartesian coords are ( x/w , y/w ). I.e., a point projects to w =1 plane 61 Slide by Steve Seitz 9
Projective Lines The Projective Plane • What does a line in the image correspond to in • Geometric intuition projective space? A point in the image is a ray in projective space from origin y • A line in the image is a plane of rays through origin (sx,sy,s) – all rays p = ( x , y , z ) satisfying: a x + b y + c z = 0 (x,y,1) (0,0,0) x x z image plane in vector notation : 0 a b c y z • Each point (x,y) on the plane is represented by a ray (sx,sy,s) l p – all points on the ray are equivalent: (x, y, 1) (sx, sy, s) • A line is also represented as a homogeneous 3-vector l 2D Mappings 2D Mappings (cont.) • 2D translation - 2 DOFs • 2D scale - 2 DOFs 1 0 a u x u a 0 0 u T x u x , y , 1 0 1 b v T 0 0 1 1 [ x , y , 1 ] 0 0 v y v b y v 0 0 1 1 • 2D rotation (counterclockwise about the origin) - 1 DOF • Composite translation, rotation, scale ( similarity cos cos sin sin 0 0 u u x u cos v sin transformation) - 5 DOFs T [ x , y , 1 ] sin cos 0 v y u sin v cos cos cos ( a cos b sin ) u 0 0 1 1 T [ x , y , 1 ] sin cos ( a sin b cos ) v • 2D rigid ( Euclidean ) transformation: translation and 0 0 1 1 rotation – 3 DOFs 10
Recommend
More recommend