

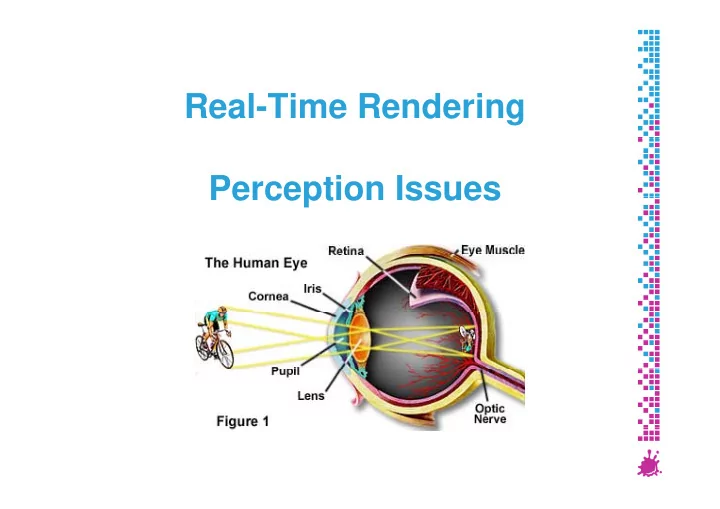
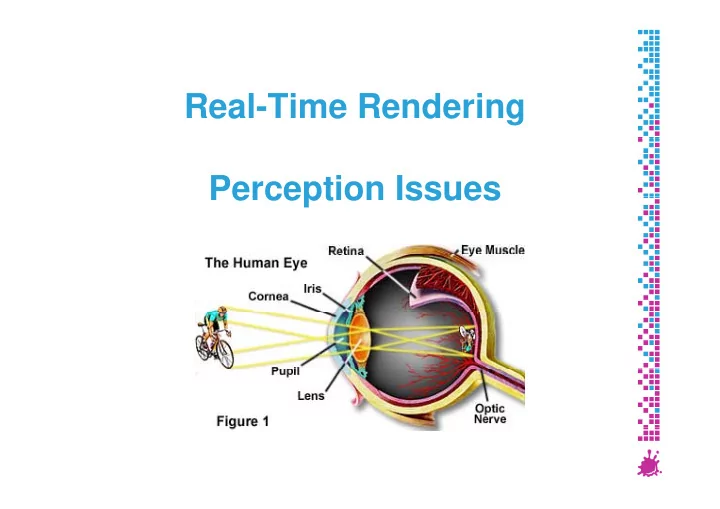
Real-Time Rendering Perception Issues Perception Issues
What for? We want to exploit human visual system Try not to draw what cannot be perceived Try not to draw what cannot be perceived A lot can be faked … W We want good quality, even in real time t d lit i l ti Know key aspects of quality y y Avoid artifacts Topics: Topics: Intensity, gamma correction M ti Motion, flicker fli k Latency Resolution Vienna University of Technology 2
Intensity and Brightness Eye has nonlinear response to intensity I t Intensity I: physical intensity it I h i l i t it Brightness B: perceived intensity g p y Psychophysical models: R l ti Relation of f small increments of Brightness (d B ) small increments of Intensity (d I ) … give differential equation give differential equation … allow calculating B = f( I ) Vienna University of Technology 3
Psychophysics Weber’s law: describes threshold intensity Minimum visible contrast is 1% Minimum visible contrast is 1% d I / I = 0.01 Weber-Fechner law: generalization = k d I / I B = k ln ( I / I 0 ) k d I / I B d B d B k ln ( I / I 0 ) For Intensity: k ~ 100.5 Steven’s law: more accurate d B / B = k d I / I B = c I k k d I / I B d B / B c I For Intensity: k ~ 0.4 Vienna University of Technology 4
Gamma Correction CRT has nonlinear response to input signal Intensity = a Voltage gamma + b y g Requires correction for physical signals (I) Lucky coincidence: combined response is near- Lucky coincidence: combined response is near linear 0.4 2.5 ~= 1.0 0.4 2.5 1.0 Suggests: if colors are stored gamma-corrected best use of available precision best use of available precision 9 bit (460 levels) good for ~100:1 contrast ratio Proof: Weber-Fechner law Proof: Weber Fechner law Contrast ratio: Ratio of white/black at certain adaptation level Ratio of white/black at certain adaptation level Vienna University of Technology 5
Intensity and Brightness Absolute Eye adaptation… Scene Luminance Luminance Contrast 100:1 Contrast 100:1 (But: doesn’t consider 10 k local adaptation!) 1 k sunlight Need HDR displays! Need HDR displays! 100 100 10 twilight 10 1 1 moonlight 100 m 10 m starlight g 1 m 1 m 100µ Vienna University of Technology 6
Store Image Linear in Intensity non linear! non-linear! LOOKUP (implicit) FRAMEBUFFER TABLE MONITOR Computer Human perception Graphics 2.5 INTENSITY 0.45 0.45 RAMP 2.22 2.22 8-bit Bottleneck 8 bit Bottleneck linear Native arithmetic format for shading, blending Requires conversion during display Requires conversion during display Banding below „best gray“ (100) Textures need to be in linear space Practically unused today Practically unused today Vienna University of Technology 7
Store Image Linear in Brightness linear! linear! TRANSFER FUNCTION FRAMEBUFFER (implicit) MONITOR Human perception Video, PC 2.5 INTENSITY 0.45 0.45 RAMP 2.22 2.22 linear Best use of available storage precision Best use of available storage precision 256 levels (8 bit) are not bad (60 suffice) Requires conversion for each pixel operation Typical in video/image processing (MPEG) Typical in video/image processing (MPEG) Images can be used w/o modification Vienna University of Technology 8
Experiment Experiment p What is half intensity of white? 255 255 0 Vienna University of Technology 9
Experiment Experiment p What is half intensity of white? 186 186 255 255 128 128 0 = white/2 = white/2 hi hi /2 /2 Vienna University of Technology 10
Humans perceive intensity in a nonlinear way o ea ay We perceive brightness as linear Physics happens in linear intensity Physics happens in linear intensity Vienna University of Technology 11
Gamma on the PC Uses Brightness coding (Gamma=2.2 ) g g ( ) Instead of 2.5, due to bright surroundings Every image texture browser color Every image, texture, browser color… Linear RGB-ramps are perceptually uniform But it’s a hack for 3D graphics Not physically correct if used without p y y gamma correction Vienna University of Technology 12
Gamma on the PC sRGB: color space with gamma=2.2 Di DirectX9/10: better approach tX9/10 b tt h converts sRGB-textures to linear on the fly! all shading happens in linear space (correct!) can write sRGB-values to framebuffer! can write sRGB values to framebuffer! DirectX10: adds correct blending! Beware of SGIs, MACs, … use different definitions of gamma use different definitions of gamma have default gamma in hardware-LUT Read Poynton’s Gamma FAQ! Vienna University of Technology 13
DirectX 9 sRGB and Gamma … Sampler 0 SRGBTEXTURE or … Texture T t Pixel … Shader Samplers Sampler 0 or SRGBTEXTURE … or Controlled by D3DRS_SRGBWRITEENABLE FB Blender Frame Buffer G Gamma Ramp R Controlled by SetGammaRamp() DAC To Display Vienna University of Technology 14
DirectX 10/OpenGL 2.0 and Gamma Finally, correct gamma throughout the pipeline! pipeline! “de”-gamma before Texture reads Frame buffer blends (new!) ( ) Multisampling (new!) O OpenGL GL EXT_framebuffer_sRGB _ _ EXT_texture_sRGB Vienna University of Technology 15
16 sRGB Example Vienna University of Technology
High Dynamic Range Displays Human adaptation ~100:1 Typical display: 100-500cd/m2 contrast 500:1 Typical display: 100-500cd/m2, contrast 500:1 BUT: eyes adapt locally need HDR display Contrast ratio: 200.000:1 Brightness: 3.000cd/m2 3.000cd/m2 Black level: 0 015cd/m2 0,015cd/m2 Additional LED b backlights kli ht Vienna University of Technology 17
Motion Eye is sensitive to motion and change Rule: Avoid substantial frame to frame changes Rule: Avoid substantial frame-to-frame changes (e.g., popping for levels of detail, low frame rate) Animation Usually no flicker detection above 85 Hz Animations at >60 Hz interpreted as continuous Animations at >60 Hz interpreted as continuous Experiment on limits of visual system: Pilots can detect changes at 1/220 th of a second t 1/220 th Pil t d t t h f d Vienna University of Technology 18
Motion – Movies Movies: only 24 Hz, but: U Use motion blur ti bl Afterimages due to g dark room, bright projector whole frame refresh whole frame refresh Higher contrast g Pay attention to fast camera pans: look bl rr look blurry double images Newer IMAX: 48 Hz Vienna University of Technology 19
Motion – Artifacts Eye/brain combination tracks motion S Separation if colors are displayed sequentially ti if l di l d ti ll (e.g., some projectors) Low framerate artifacts Strobing/Stuttering Strobing/Stuttering Motion blur would help Frame rate variations (very noticeable!) Interlacing artifacts (combing) Interlacing artifacts (combing) Image doubling (repeated images) Vienna University of Technology 20
Image Doubling Render and refresh rates differ e g e.g., render at 20 Hz, monitor at 60 Hz! render at 20 Hz monitor at 60 Hz! Motion Motion Refresh Rate = Update Rate Refresh Rate = 3 * Update Rate Vienna University of Technology 21
22 Ghosting Artifacts Vienna University of Technology
Latency Time from input to last pixel of display I In a double-buffered display: d bl b ff d di l Input Input Input Input Last pixel rendered Last pixel rendered Last pixel rendered Last pixel rendered Latency: 2 Latency: 2-3 frames Latency: 2 Latency: 2 3 frames 3 frames 3 frames Rendering Rendering Rendering Rendering R1 R1 R2 R2 R3 R3 F F Frame Buffer Frame Buffer B ff B ff F1 F1 F2 F2 F3 F3 Vienna University of Technology 23
Latency Critical system issue H Here: “total system latency” “t t l t l t ” Sometimes different definitions 3 frames ~ 50ms at 60 Hz C Can even be up to 4 frames b t 4 f If graphics card buffers commands in queue g p q Human latency thresholds H Hand-eye (fixed display) is ~100ms d (fi d di l ) i 100 Head-eye (HMD) is ~10ms y ( ) Vienna University of Technology 24
Resolution (“Visual Acuity”) Eye resolution not evenly distributed Foveal resolution is Foveal resolution is ~20x peripheral 20x peripheral Flicker sensitivity higher in periphery (rods!) Static and dynamic resolutions differ One eye can compensate for the other One eye can compensate for the other Limit: about 0.5-1 arc minute 1600x1200 21”-screen at 60 cm: 1 4 arc minutes 1.4 arc minutes Vienna University of Technology 25
Recommend
More recommend