

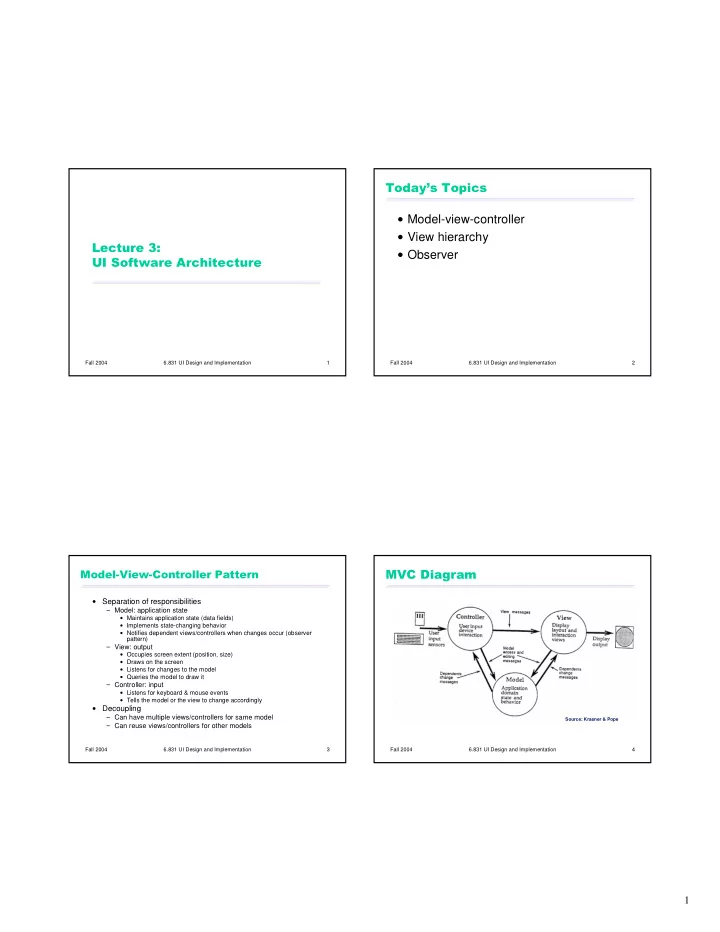
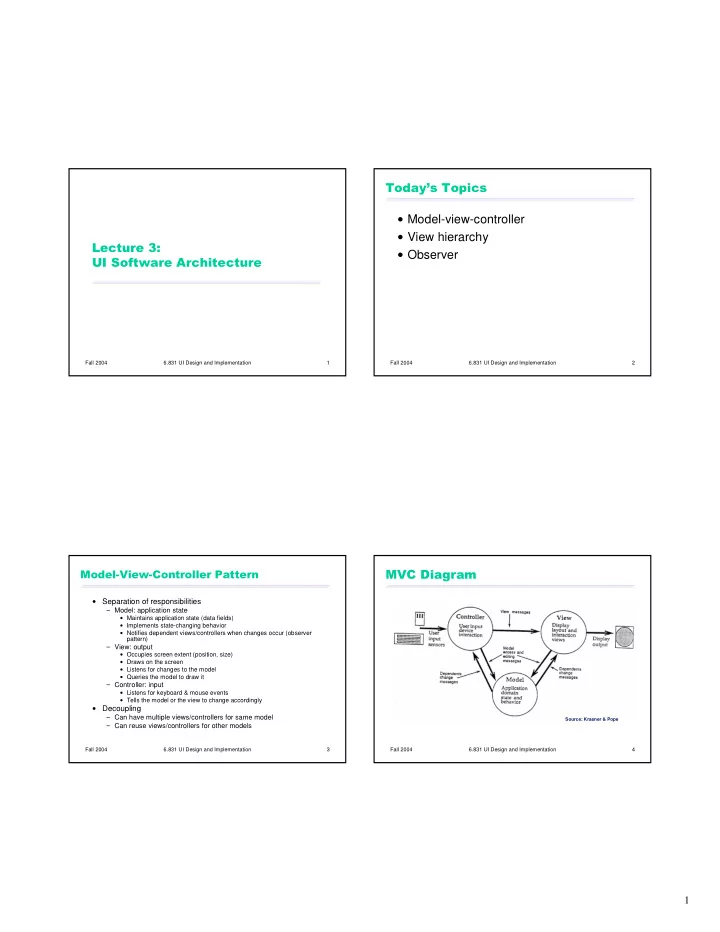
�������������� � Model-view-controller � View hierarchy ����������� � Observer ������������������������ Fall 2004 6.831 UI Design and Implementation 1 Fall 2004 6.831 UI Design and Implementation 2 ����!��"��# ���������������������� ������ � Separation of responsibilities � Model: application state � Maintains application state (data fields) � Implements state-changing behavior � Notifies dependent views/controllers when changes occur (observer pattern) � View: output � Occupies screen extent (position, size) � Draws on the screen � Listens for changes to the model � Queries the model to draw it � Controller: input � Listens for keyboard & mouse events � Tells the model or the view to change accordingly � Decoupling � Can have multiple views/controllers for same model Source: Krasner & Pope � Can reuse views/controllers for other models Fall 2004 6.831 UI Design and Implementation 3 Fall 2004 6.831 UI Design and Implementation 4 1
$%�#�������%��&���� $%�#�����'�(�)������ Keyboard Mouse Screen Screen Rendered Keystroke Hyperlink Text display page handler handler view get nodes get text Controller View Controller View edit text change change load new page events events Document Mutable string Object Model (DOM) Model Model Fall 2004 6.831 UI Design and Implementation 5 Fall 2004 6.831 UI Design and Implementation 6 $%�#�����!���(����)��*���'�(����+�� $%�#��������������������,�� Screen Network Network Sensors Web page Speed Request handler generator Map display detector (e.g. servlet) (e.g. JSP) Controller get data View Controller View get data change update update events Traffic Database data Model Model Fall 2004 6.831 UI Design and Implementation 7 Fall 2004 6.831 UI Design and Implementation 8 2
������-���������� .����������������������������������� � Controller often needs output � How fine-grained are the observable parts of � View must provide affordances for controller (e.g. scrollbar the model? thumb) � getText() vs. getPartOfText(start, end) � View must also provide feedback about controller state (e.g., depressed button) � How fine-grained are the change descriptions � State shared between controller and view: Who (events)? manages the selection? � � The string has changed somehow � vs. � Insertion � Must be displayed by the view (as blinking text cursor or highlight) between offsets 3 and 5 � � Must be updated and used by the controller � How fine-grained are event registrations (the � Should selection be in model? � Generally not events the listener actually sees)? � Some views need independent selections (e.g. two windows on � � Tell me about every change � vs. � Tell me about the same document) changes between offsets 3 and 5 � � Other views need synchronized selections (e.g. table view & chart view) Fall 2004 6.831 UI Design and Implementation 9 Fall 2004 6.831 UI Design and Implementation 10 �����.�������� /����������"������������������0����������� � Views are arranged into a hierarchy � MVC has largely been superseded by � Containers MV (Model-View) � Window, panel, rich text widget � A reusable view manages both output � Components and input � Canvas, button, label, textbox � Also called widget or component � Containers are also components � Every GUI system has a view hierarchy, and � Examples: scrollbar, button, menubar the hierarchy is used in lots of ways � Output � Input � Layout Fall 2004 6.831 UI Design and Implementation 11 Fall 2004 6.831 UI Design and Implementation 12 3
�����.����������1����� �����.��������������� � Drawing � Event dispatch and propagation � Draw requests are passed top-down through the hierarchy � Raw input events (key presses, mouse � Clipping � Parent container prevents its child components from drawing movements, mouse clicks) are sent to outside its extent lowest component � Z-order � Event propagates up the hierarchy until � Children are (usually) drawn on top of parents � Child order dictates drawing order between siblings some component handles it � Coordinate system � Keyboard focus � Every container has its own coordinate system (origin � One component in the hierarchy has the usually at the top left) � Child positions are expressed in terms of parent coordinates focus (implicitly, its ancestors do too) Fall 2004 6.831 UI Design and Implementation 13 Fall 2004 6.831 UI Design and Implementation 14 �����.���������������� 1(���+��� ������ � Automatic layout: children are � Observer pattern is used to decouple positioned and sized within parent model from views � Allows window resizing graph � Smoothly deals with internationalization Model and platform differences (e.g. fonts or View A widget sizes) � Lifts burden of maintaining sizes and Observer Model positions from the programmer Observer � Although actually just raises the level of View B stock market data abstraction, because you still want to get the Model graphic design (alignment & spacing) right table Fall 2004 6.831 UI Design and Implementation 15 Fall 2004 6.831 UI Design and Implementation 16 4
)���������������� �����������)�������������)������������ Model Listener Model Observer interface Model { register register void register(Observer) void unregister(Observer) Object get() modify modify void modify() } update update interface Observer { gets void update(Event) model must establish gets } its invariants here, so that gets are correct return return Fall 2004 6.831 UI Design and Implementation 17 Fall 2004 6.831 UI Design and Implementation 18 /�"��������������"���!����"������� ����������""������������ Model Observer Model Observer modify(X) register update(X) modify modify(Y) update update(Y) observer may gets unregister itself in response to an update unregister Fall 2004 6.831 UI Design and Implementation 19 Fall 2004 6.831 UI Design and Implementation 20 5
1������1������������ Model Observer A Observer B modify(X) update(X) modify(Y) update(Y) update(Y) . . . update(X) Fall 2004 6.831 UI Design and Implementation 21 6
Recommend
More recommend