

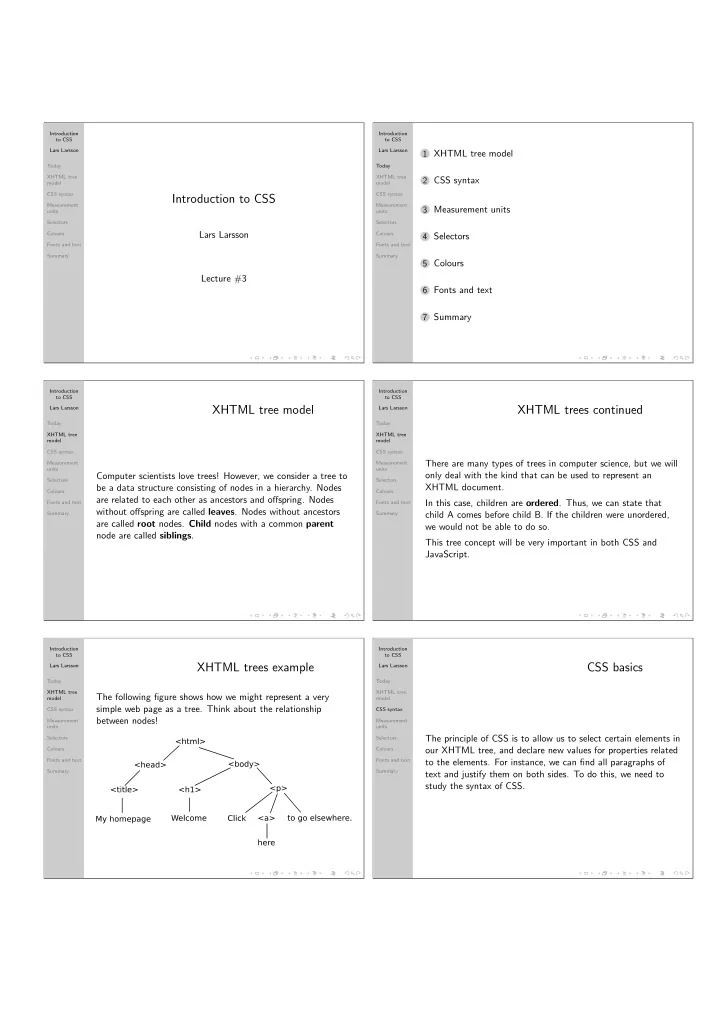
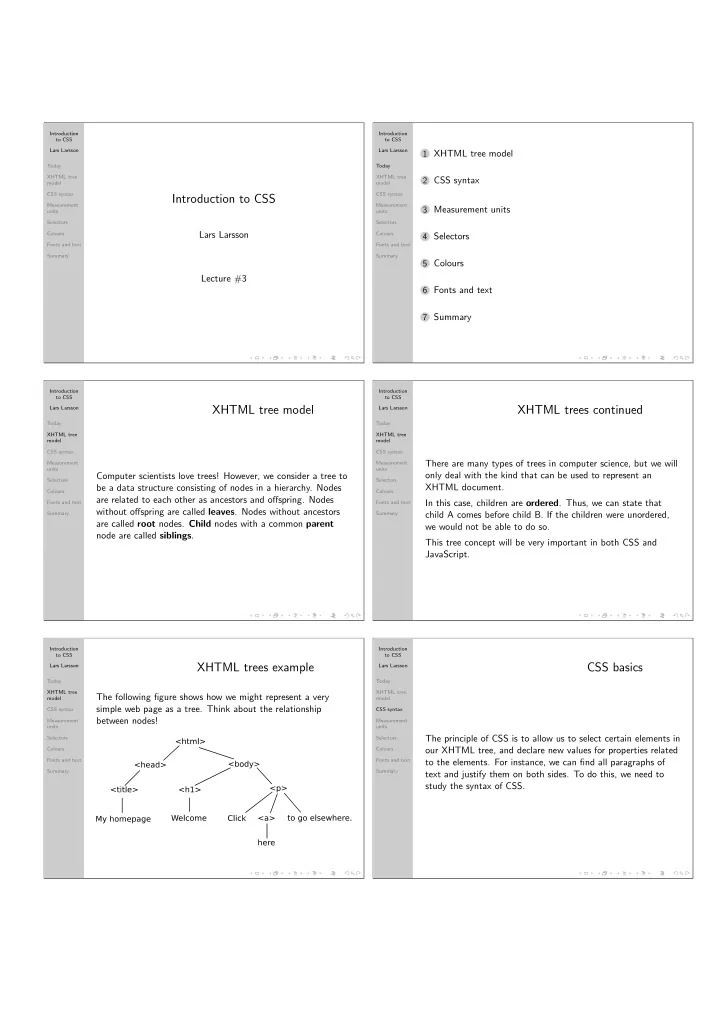
Introduction Introduction to CSS to CSS Lars Larsson Lars Larsson 1 XHTML tree model Today Today XHTML tree XHTML tree 2 CSS syntax model model CSS syntax CSS syntax Introduction to CSS Measurement Measurement 3 Measurement units units units Selectors Selectors Lars Larsson Colours Colours 4 Selectors Fonts and text Fonts and text Summary Summary 5 Colours Lecture #3 6 Fonts and text 7 Summary Introduction Introduction to CSS to CSS XHTML tree model XHTML trees continued Lars Larsson Lars Larsson Today Today XHTML tree XHTML tree model model CSS syntax CSS syntax There are many types of trees in computer science, but we will Measurement Measurement units units only deal with the kind that can be used to represent an Computer scientists love trees! However, we consider a tree to Selectors Selectors be a data structure consisting of nodes in a hierarchy. Nodes XHTML document. Colours Colours are related to each other as ancestors and offspring. Nodes In this case, children are ordered . Thus, we can state that Fonts and text Fonts and text without offspring are called leaves . Nodes without ancestors Summary Summary child A comes before child B. If the children were unordered, are called root nodes. Child nodes with a common parent we would not be able to do so. node are called siblings . This tree concept will be very important in both CSS and JavaScript. Introduction Introduction to CSS to CSS XHTML trees example CSS basics Lars Larsson Lars Larsson Today Today XHTML tree XHTML tree The following figure shows how we might represent a very model model simple web page as a tree. Think about the relationship CSS syntax CSS syntax between nodes! Measurement Measurement units units The principle of CSS is to allow us to select certain elements in Selectors Selectors our XHTML tree, and declare new values for properties related Colours Colours Fonts and text Fonts and text to the elements. For instance, we can find all paragraphs of Summary Summary text and justify them on both sides. To do this, we need to study the syntax of CSS.
Introduction Introduction to CSS to CSS CSS syntax CSS example Lars Larsson Lars Larsson Today Today XHTML tree XHTML tree model model CSS syntax CSS syntax The basic syntax of CSS is as follows: Measurement Measurement units units Let’s look at the first example. We are using an external style Selectors selector { Selectors sheet file (we’ll learn more about different ways to include CSS Colours Colours property: value; later). Fonts and text Fonts and text } Open example-first.xhtml and look at the source of the Summary Summary XHTML file and the CSS file example-first.css . Don’t We can specify any number of properties and values between worry if you don’t understand everything in the code at this the curly braces, in the declaration part. To apply the same point! declarations to many elements, we may write the selector part as a comma separated list. Introduction Introduction to CSS to CSS Inheritance CSS placement Lars Larsson Lars Larsson Today Today XHTML tree XHTML tree model model CSS syntax CSS syntax Measurement Measurement units units Style sheets can be either internal, external, or inline. Internal Note how all text was adjusted to the font-size property that Selectors Selectors means that we provide the entire style sheet in the same file as we applied to the <body> section. This is an example of Colours Colours the XHTML code. External style sheets are placed in a Fonts and text inheritance: elements inherit styles from their ancestors Fonts and text different file and, via a tag, included into the XHTML code. Summary Summary (remember the tree) – if there are more specific rules, these will Inline styles are placed in the style attribute of the tag whose be applied as well, possibly overriding the inherited ones. appearance we want to redesign. Introduction Introduction to CSS to CSS Internal CSS External CSS Lars Larsson Lars Larsson Today Today XHTML tree XHTML tree model model CSS syntax CSS syntax Say that we have our CSS in a file called style.css . It is Measurement Measurement We place internal style sheets in the <head> section: included like this (again in the <head> section): units units Selectors Selectors Colours <head> Colours <head> Fonts and text Fonts and text <style type="text/css"> <link rel="stylesheet" href="style.css" Summary Summary h1 { color: red; } type="text/css" /> </style> </head> </head> The <link /> tag links two documents together, and rel describes the relationship between them.
Introduction Introduction to CSS to CSS Inline styles Comparison Lars Larsson Lars Larsson Today Today XHTML tree XHTML tree model model External style sheets should always be your first option: CSS syntax CSS syntax Measurement Measurement If we want to give a specific single tag a style, we can do it like • the XHTML source is smaller and easier to read, units units this: Selectors Selectors • redesigning a huge web site simply means that you alter Colours Colours the CSS file, Fonts and text Fonts and text <p style="text-align: justify;">hello</p> • we can define several style sheets and let the user choose Summary Summary which one should be used, This is very bad (what happens when you change your mind • we can display different style sheets based on media type, and you have to edit a large site?), and you should avoid it at which we will see during the next lecture and all costs. • CSS files can, in turn, include other CSS files, allowing you to use a modular approach. Introduction Introduction to CSS to CSS CSS units of measurement Absolute units Lars Larsson Lars Larsson Today Today XHTML tree XHTML tree model model We have three types of units of measurement: CSS syntax CSS syntax Measurement Measurement We may use the following absolute units of measurement: • absolute units, units units Selectors • relative units and Selectors 1 • pt – a point, which is 72 of an inch. Colours Colours • percentages. 1 • pc – a pica, which is 12 of an inch (12 points). Fonts and text Fonts and text Summary Summary • cm – a centimetre. Percentages are the most straight-forward: • in – an inch. p { font-size: 120%; } • mm – a millimetre. Percentages are relative to the reference element (the element itself or the containing element). Introduction Introduction to CSS to CSS Relative units Selectors Lars Larsson Lars Larsson Today Today XHTML tree XHTML tree model model We have several selectors at our disposal: CSS syntax CSS syntax Relative units may change depending on the size of the display Measurement Measurement units units on which they are shown. • * – universal selector: matches all elements, Selectors Selectors • Simple/type selector – matches all elements of the given • px – a pixel, useful for positioning elements precisely. Colours Colours type (tag name), Fonts and text Fonts and text • em – corresponds to the font size of the reference element: • Class and ID selector – used to select a subset of elements Summary Summary if we use 20px font size for text, a header with size 1.5em of possibly the same type, based on their class or id values, would be 30px. The width of the letter m is used for • S1 > S2 – child selector: matches any element described reference. by S2 that is a child of S1 (poor browser support) • ex – the height of the lowercase letter x . More on the next slide!
Recommend
More recommend