

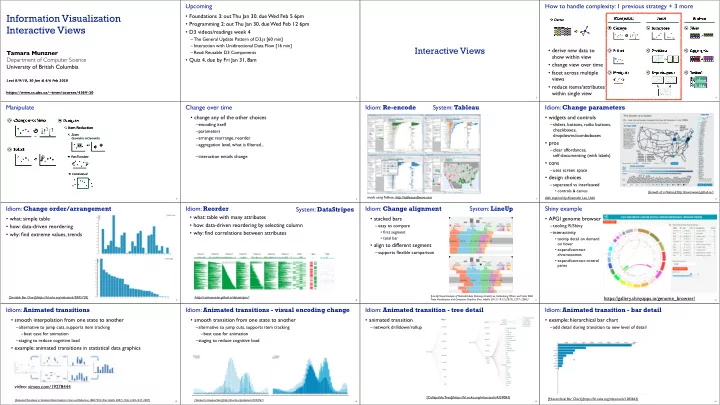
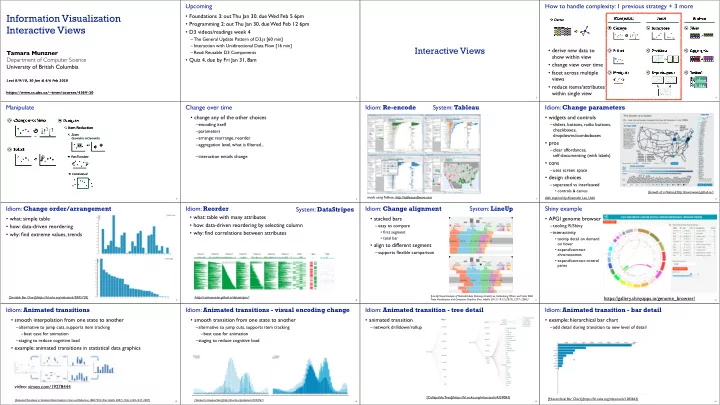
Upcoming How to handle complexity: 1 previous strategy + 3 more Information Visualization • Foundations 3: out Thu Jan 30, due Wed Feb 5 6pm Manipulate Facet Reduce Derive • Programming 2: out Thu Jan 30, due Wed Feb 12 6pm Interactive Views Change Juxtapose Filter • D3 videos/readings week 4 –The General Update Pattern of D3.js [60 min] –Interaction with Unidirectional Data Flow [16 min] Interactive Views • derive new data to Select Partition Aggregate Tamara Munzner –Read: Reusable D3 Components show within view Department of Computer Science • Quiz 4, due by Fri Jan 31, 8am • change view over time University of British Columbia • facet across multiple Navigate Superimpose Embed views Lect 8/9/10, 30 Jan & 4/6 Feb 2020 • reduce items/attributes https://www.cs.ubc.ca/~tmm/courses/436V-20 within single view 2 3 4 Idiom: Re-encode System: Tableau Idiom: Change parameters Manipulate Change over time • change any of the other choices • widgets and controls Change over Time Navigate –encoding itself –sliders, buttons, radio buttons, Item Reduction checkboxes, –parameters dropdowns/comboboxes Zoom –arrange: rearrange, reorder Geometric or Semantic • pros –aggregation level, what is filtered... –clear affordances, Select self-documenting (with labels) –interaction entails change Pan/Translate • cons –uses screen space Constrained • design choices –separated vs interleaved • controls & canvas [Growth of a Nation](http://laurenwood.github.io/) made using Tableau, http://tableausoftware.com slide inspired by: Alexander Lex, Utah 5 6 7 8 Idiom: Change order/arrangement Idiom: Reorder Idiom: Change alignment System: LineUp Shiny example System: DataStripes • what: table with many attributes • what: simple table • stacked bars • APGI genome browser • how: data-driven reordering by selecting column • how: data-driven reordering –easy to compare –tooling: R/Shiny • why: find correlations between attributes • first segment –interactivity • why: find extreme values, trends • total bar • tooltip detail on demand on hover • align to different segment • expand/contract –supports flexible comparison chromosomes • expand/contract control panes [LineUp: Visual Analysis of Multi-Attribute Rankings.Gratzl, Lex, Gehlenborg, Pfister, and Streit. IEEE https://gallery.shinyapps.io/genome_browser/ [Sortable Bar Chart](https://bl.ocks.org/mbostock/3885705) [ http://carlmanaster.github.io/datastripes/ ] Trans. Visualization and Computer Graphics (Proc. InfoVis 2013) 19:12 (2013), 2277–2286.] 9 10 11 12 Idiom: Animated transitions Idiom: Animated transitions - visual encoding change Idiom: Animated transition - tree detail Idiom: Animated transition - bar detail • smooth interpolation from one state to another • smooth transition from one state to another • animated transition • example: hierarchical bar chart –alternative to jump cuts, supports item tracking –alternative to jump cuts, supports item tracking –network drilldown/rollup –add detail during transition to new level of detail –best case for animation –best case for animation –staging to reduce cognitive load –staging to reduce cognitive load • example: animated transitions in statistical data graphics video: vimeo.com/19278444 [Collapsible Tree](https://bl.ocks.org/mbostock/4339083) [Hierarchical Bar Chart](https://bl.ocks.org/mbostock/1283663) [Animated Transitions in Statistical Data Graphics. Heer and Robertson. IEEE TVCG (Proc InfoVis 2007) 13(6):1240-1247, 2007] [Stacked to Grouped Bars](http://bl.ocks.org/mbostock/3943967) 13 14 15 16
Recommend
More recommend