

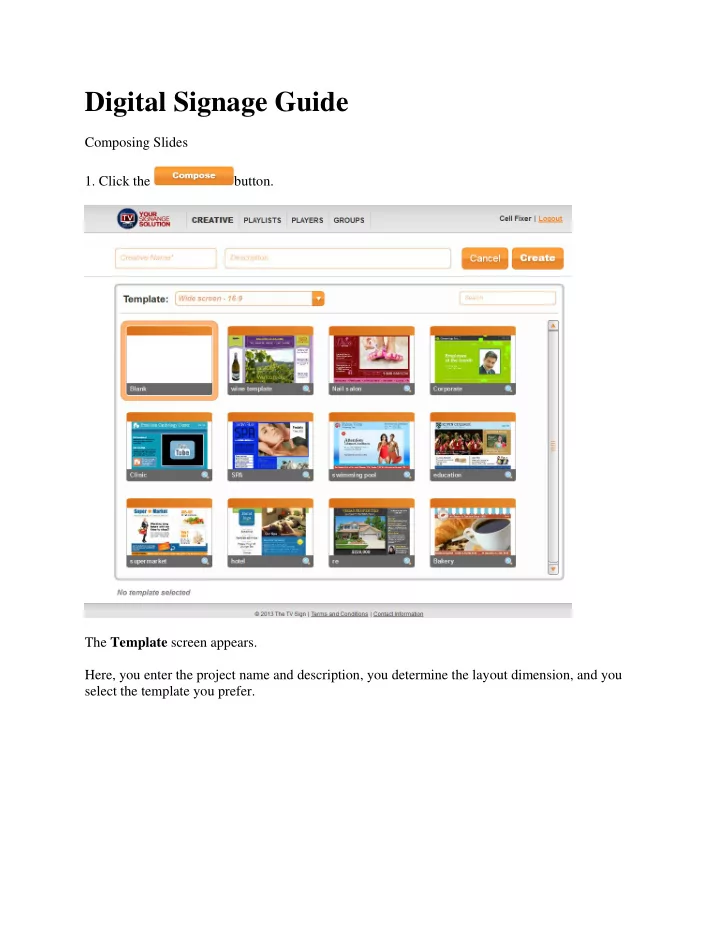
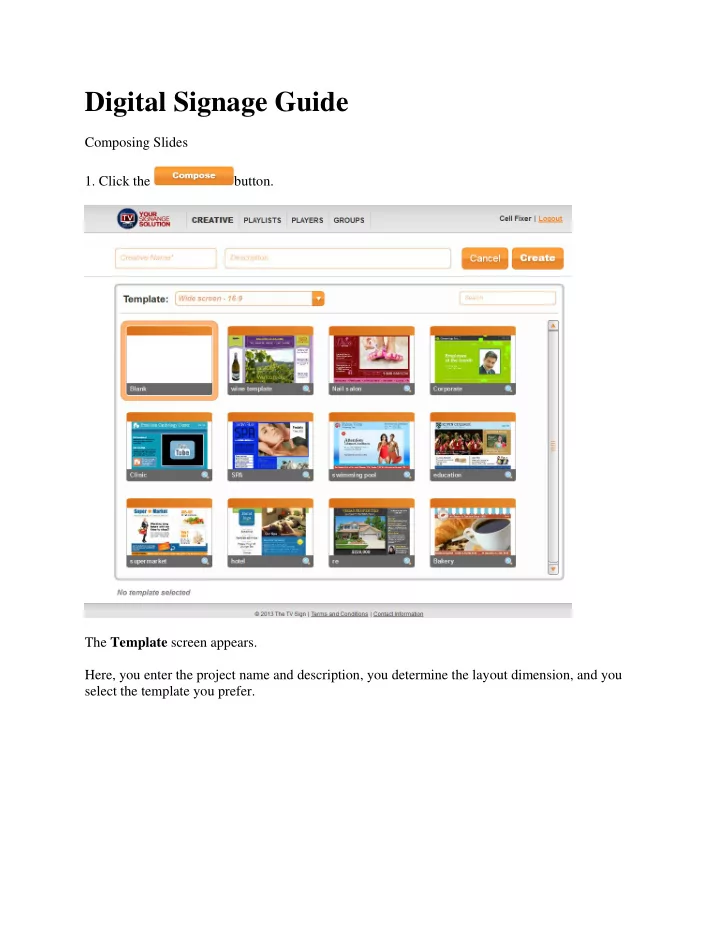
Digital Signage Guide Composing Slides 1. Click the button. The Template screen appears. Here, you enter the project name and description, you determine the layout dimension, and you select the template you prefer.
2. You select the dimensions of the screen you prefer in the drop-down window next to the Template screen name. Note: You have both landscape and portrait options. For example, the wide screen at 16:9 is landscape; that at 9:16 is portrait. 3. When done, click the Create button. The Editor screen appears. The Editor screen, your dashboard for creating the digital channel and its content, has three parts: Activity buttons in the left-hand pane The Editor (dashboard) where the digital channel is put together The Properties panel on the right
In addition, clicking expands or shrinks the size of the Editor . 4. Go first to the panel on the right. If you did not give the digital channel a name in the Template screen, do so now. Otherwise, the name automatically appears under Creative Properties. 5. For background color, click the box next to Fill : under Creative Appearance . The Fill properties window appears. 6. Select a color or colors. The top row enables selecting: No color A solid color Various gradients o To select a gradient, click on the gradient boxes that you prefer. In the diagram above, the third box has been selected. o Click on the small box to the left under the color bar and select a color. o Click on the small box to the right under the color bar and select a color. In this example, there are two variants of blue, each displayed in the small boxes under the color bar. In addition, the opacity, which can be modified, is 100%.
7. Click You can view the background color of your digital channel in the Editor . You are now set to add all the information to your digital channel. NoviSign offers a wide array of easily performed activities for creating a successful customer. The array of activities are displayed in eleven buttons in the left-hand pane of the screen.
This user guide will illustrate only several of the options in the Activity array, as many of the activities follow the same principles. 8. Adding a logo Drag the Photo button onto the Editor to the location where you wish to place the logo.
A Choose media window opens. Click Upload . Navigate for the file on your computer and select it. The Uploading Files window is displayed. Note Finished in the bottom left-hand corner. Click The Choose media window again appears but with the new uploaded image. The information about the image (type, date, and name) and a copy of the image are marked
in gray. Click this gray line. The information is now marked in orange, and the logo appears in the box on the left side. Click OK or click again on the information line. The logo appears on the Editor dashboard. You can now drag and drop the logo size it according to your preferences. 9. Adding a shape
Drag the Shape button onto the Editor to the location where you wish to place the shape. Adjust the dimensions of the shape as you wish by dragging the circles in the corner to enlarge or shrink it or by dragging the squares to change the proportions. Note: The Properties panel on the right has changed to Shape Properties , enabling you
to select a number of different shapes. To fill the shape, repeat the same activity for adding color to the background. Click inside the box next to Fill: The Fill properties window opens. Select a color or a gradient. Click 10. Adding text Drag the Text button onto the Editor to the location where you wish to place the Text.
Add text as you would in Microsoft Word. Note: The Properties panel on the right has changed to Text Properties . You can select font, size, italic, bold, underline, color, and position, etc. In addition, you can cut, delete, copy, and paste. The text in the selected font, size, and style appears in the Editor . 11. Adding a slide show
Drag the Slide Show button onto the Editor to the location where you wish to place the slide show If you wish, adjust the size of the slide show by dragging the circles (that change to arrows) in the corner to enlarge or shrink it or by dragging the squares to change the
proportions. The Slide Show Properties panel opens on the right. Two buttons are especially important: the Add Image and the Add Video buttons.
To add an image to the slide show, click the Add Image button. The Choose Media window opens. Click Navigate to an image file on your computer.
Select the file. Click Open (at the bottom of the window). The Uploading files window opens with the selected image. Click Repeat the Upload process for every image you wish to include.
To add the images to the slide show, again click the Add Image button. The Choose media window opens again with all the images you have selected. Click on each image. The image is displayed in the large box on the left and the information row is marked in orange. Click OK . The image is moved to the Slide Show Properties window. Click the Add Image button to display the Choose media window again. Repeat the process for adding images to the slide show. Note: Once you have added an image to the Choose Media window, it is impossible to delete it. Note: You can delete any of the slides in the Slide Show Properties by clicking Duration: The default duration for each slide is 10 seconds. If you wish to change the duration of individual slides, wipe your cursor over the unit 10 and change the number. If you wish, you can also add a frame to the slide show. 12. Adding a YouTube video Drag the YouTube button onto the Editor to the location where you wish to place the video.
Size the video shape. NoviSign offers several default options. If, however, you wish to select a different video: o Go to YouTube on the network. o Search and find your video. o Copy the URL path. o Paste the URL path into the box marked URL in the YouTube Video panel on the right. 13. Adding RSS Drag the RSS button onto the Editor to the location where you wish to place the shape.
Size the RSS shape Note: The RSS Properties window offers many activities to fine-tune the appearance of the RSS ticker. The default color is white. If you want to adjust the color: o Click the box next to Fill: The Fill Properties window opens. o Select the color. o Click 14. You have now added a logo, a slide show, a video, and an RSS scroll. To view the results, click 15. Once the digital channel meets your satisfaction, click
The new digital image now appears in the My Creative screen.
Recommend
More recommend