

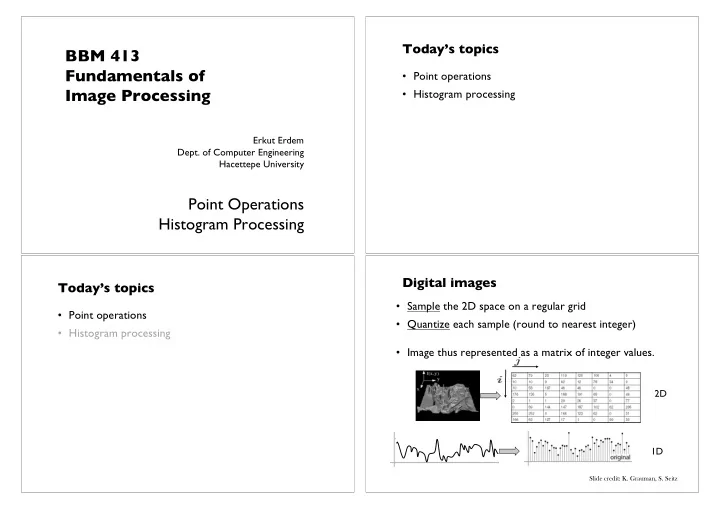
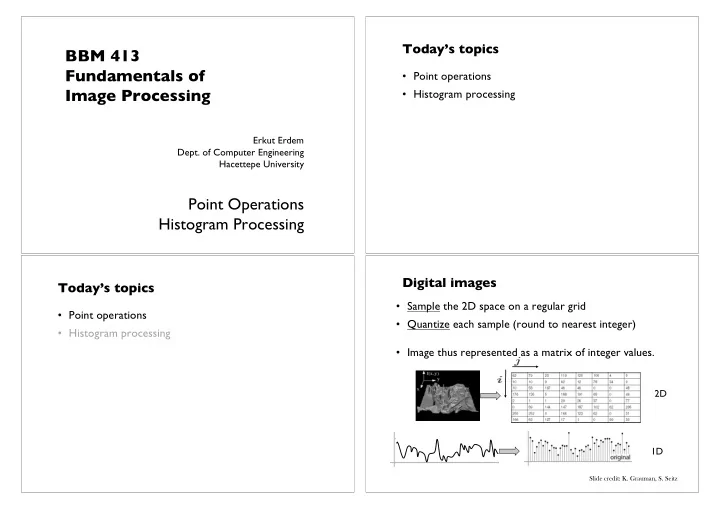
Today’s topics BBM 413 Fundamentals of • Point operations Image Processing • Histogram processing Erkut Erdem Dept. of Computer Engineering Hacettepe University Point Operations Histogram Processing Digital images Today’s topics • Sample the 2D space on a regular grid • Point operations • Quantize each sample (round to nearest integer) • Histogram processing • Image thus represented as a matrix of integer values. 2D 1D Slide credit: K. Grauman, S. Seitz
Image Transformations Image Transformations • g (x,y)= T [ f (x,y)] • g (x,y)= T [ f (x,y)] g (x,y): output image f (x,y): input image M: transformation function g (x,y): output image f (x,y): input image M : transformation function 1. Point operations: operations on single pixels 1. Point operations: operations on single pixels 2. Spatial filtering: operations considering pixel neighborhoods 2. Spatial filtering: operations considering pixel neighborhoods 3. Global methods: operations considering whole image 3. Global methods: operations considering whole image ( ) ( ( ) ) = g x , y M f x , y Image Transformations Point operations • g (x,y)= M [ f (x,y)] • Smallest possible neighborhood is of size 1x1 • Process each point independently of the others g (x,y): output image f (x,y): input image M: transformation function • Output image g depends only on the value of f at a single 1. Point operations: operations on single pixels point (x,y) 2. Spatial filtering: operations considering pixel neighborhoods • Map each pixel’s value to a new value 3. Global methods: operations considering whole image • Transformation function T remaps the sample’s value: ( ) ( { ( ) ( ) } ) = Î g x , y M f i , j | ( i , j ) N x , y s = T(r) where – r is the value at the point in question – s is the new value in the processed result – T is a intensity transformation function
Sample intensity transformation Point operations functions • Is mapping one color space to another (e.g. RGB2HSV) a point operation? • Image negatives • Is image arithmetic a point operation? • Log transformations c • Is performing geometric transformations a point – Compresses the dynamic range of images operation? • Power-law – Rotation transformations – Translation – Gamma correction – Scale change – etc. Image Mean Point Processing Examples I åå I ( i , j ) i j = I åå av 1 x i j I I NEW (x,y)=I(x,y)-b produces an image of higher produces a binary contrast than the original by (two-intensity level) image darkening the intensity levels below k and brightening x intensities above k Slide credit: Y. Hel-Or
Image Mean Image Negative M(v) 255 ( ) = 255 - M v v v Changing the image mean 255 Slide credit: Y. Hel-Or Slide credit: Y. Hel-Or Point Operations: Dynamic range Contrast stretching and Thresholding • Dynamic range R d = I max / I min , or ( I max + k ) / ( I min + k ) – determines the degree of image contrast that can be achieved • Contrast stretching: – a major factor in image quality produces an image of • Ballpark values higher contrast than the original – Desktop display in typical conditions: 20:1 – Photographic print: 30:1 – High dynamic range display: 10,000:1 • Thresholding: produces a binary (two-intensity level) image low contrast medium contrast high contrast Slide credit: S. Marschner
Point Operations: Point Operations Contrast stretching and Thresholding • What can you say about the image having the following histogram? • Contrast stretching: produces an image of higher contrast than the original • Thresholding: produces a binary (two-intensity level) image • A low contrast image • How we can process the image so that it has a better visual quality? Point Operations Point Operations • How we can process the image so that it has a better visual • Let us devise an appropriate point operation. quality? • Answer is contrast stretching! • Shift all values so that the observable pixel range starts at 0.
Point Operations Point Operations • Let us devise an appropriate point operation. • Let us devise an appropriate point operation. • Now, scale everything in the range 0-100 to 0-255. • What is the corresponding transformation function? • T(r) = 2.55*(r-100) Point Operations: Intensity-level Slicing Point Operations: Intensity-level Slicing • highlights a certain range of intensities • highlights a certain range of intensities
Intensity encoding in images What this projector does? • Recall that the pixel values determine how bright that pixel is. • Something like this: • Bigger numbers are (usually) brighter n = 64 • Transfer function : function that maps input pixel value to luminance of displayed image n = 128 n = 192 • What determines this function? – physical constraints of device or medium – desired visual characteristics I = 0.25 I = 0.5 I = 0.75 adapted from: S. Marschner adapted from: S. Marschner Constraints on transfer function Transfer function shape • Maximum displayable intensity, I max • Desirable property: the change from one pixel value to the next highest – how much power can be channeled into a pixel? pixel value should not produce a • LCD: backlight intensity, transmission efficiency (<10%) visible contrast • projector: lamp power, efficiency of imager and optics – otherwise smooth areas of images will • Minimum displayable intensity, I min show visible bands – light emitted by the display in its “ off ” state [Philip Greenspun] • What contrasts are visible? • e.g. stray electron flux in CRT, polarizer quality in LCD – rule of thumb: under good conditions we • Viewing flare, k : light reflected by the display can notice a 2% change in intensity – very important factor determining image contrast in practice – therefore we generally need smaller an image with severe banding • 5% of I max is typical in a normal office environment [sRGB spec] quantization steps in the darker tones than • much effort to make very black CRT and LCD screens in the lighter tones • all-black decor in movie theaters – most efficient quantization is logarithmic Slide credit: S. Marschner
How many levels are needed? Intensity quantization in practice • Depends on dynamic range • Option 1: linear quantization – 2% steps are most efficient: – pro: simple, convenient, amenable to arithmetic – con: requires more steps (wastes memory) – need 12 bits for any useful purpose; more than 16 for HDR – log 1.02 is about 1/120, so 120 steps per decade of dynamic range • Option 2: power-law quantization • 240 for desktop display • 360 to print to film – pro: fairly simple, approximates ideal exponential quantization • 480 to drive HDR display – con: need to linearize before doing pixel arithmetic • If we want to use linear quantization (equal steps) – con: need to agree on exponent – 8 bits are OK for many applications; 12 for more critical ones – one step must be < 2% (1/50) of I min – need to get from ~0 to I min • R d so need about 50 R d levels • Option 2: floating-point quantization • 1500 for a print; 5000 for desktop display; 500,000 for HDR display – pro: close to exponential; no parameters; amenable to arithmetic • Moral: 8 bits is just barely enough for low-end applications – con: definitely takes more than 8 bits – but only if we are careful about quantization – 16–bit “ half precision ” format is becoming popular Slide credit: S. Marschner Slide credit: S. Marschner Why gamma? Gamma quantization • Power-law quantization, or gamma correction is most popular ~0.0 ~0.00 • Original reason: CRTs are like that 0.1 0.01 – intensity on screen is proportional to (roughly) voltage 2 0.2 0.04 0.3 0.09 • Continuing reason: inertia + memory savings 0.4 0.16 – inertia: gamma correction is close enough to logarithmic that there ’ s no 0.5 0.25 sense in changing 0.6 0.36 – memory: gamma correction makes 8 bits per pixel an acceptable option 0.7 0.49 0.8 0.64 0.9 0.81 1.0 1.00 • Close enough to ideal perceptually uniform exponential Slide credit: S. Marschner Slide credit: S. Marschner
Gamma correction Gamma correction • Sometimes (often, in graphics) we have computed intensities a that we want to display linearly • In the case of an ideal monitor with zero black level, (where N = 2 n – 1 in n bits). Solving for n : [Philip Greenspun] • This is the “ gamma correction ” recipe that has to be applied when computed values are converted to 8 bits for output corrected for OK corrected for γ lower than γ higher than – failing to do this (implicitly assuming gamma = 1) results in dark, oversaturated images display display Slide credit: S. Marschner Slide credit: S. Marschner Example Instagram Steps Instagram Filters • How do they make those Instagram filters? 1. Perform an independent RGB color point transformation on the original image to increase contrast or make a color cast “It's really a combination of a bunch of different methods. In some cases we draw on top of images, in others we do pixel math. It really depends on the effect we're going for.” --- Kevin Systrom, co-founder of Instagram Source: C. Dyer Source: C. Dyer
Recommend
More recommend