

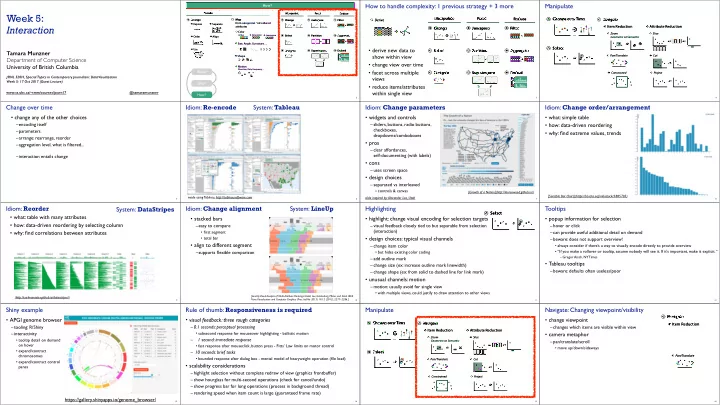
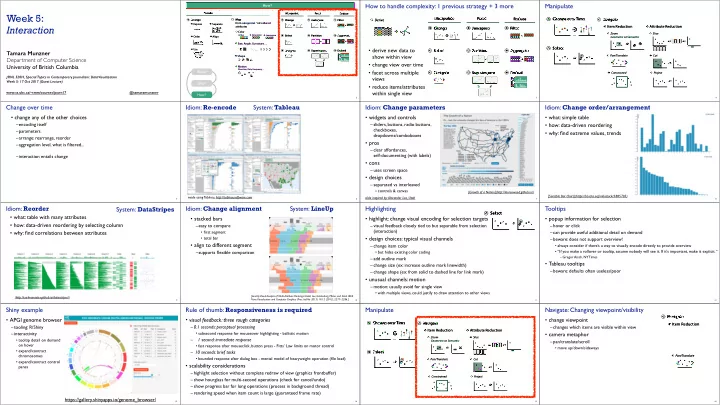
How to handle complexity: 1 previous strategy + 3 more Manipulate How? Encode Manipulate Facet Week 5: Encode Manipulate Facet Reduce Manipulate Facet Reduce Change over Time Navigate Map Derive Arrange Change Juxtapose Filter from categorical and ordered Express Separate Interaction Item Reduction Attribute Reduction attributes Change Juxtapose Filter Color Zoom Slice Hue Saturation Luminance Select Partition Aggregate Order Align Geometric or Semantic Size, Angle, Curvature, ... Select • derive new data to Use Select Partition Aggregate Tamara Munzner Navigate Superimpose Embed show within view Pan/Translate Cut Shape Department of Computer Science • change view over time University of British Columbia Motion Direction, Rate, Frequency, ... • facet across multiple Navigate Superimpose Embed Constrained Project JRNL 520H, Special Topics in Contemporary Journalism: DataVisualization views Week 5: 17 Oct 2017 (Guest Lecture) • reduce items/attributes www.cs.ubc.ca/~tmm/courses/journ17 @tamaramunzner within single view 2 3 4 Idiom: Re-encode System: Tableau Idiom: Change parameters Idiom: Change order/arrangement Change over time • change any of the other choices • widgets and controls • what: simple table –encoding itself –sliders, buttons, radio buttons, • how: data-driven reordering checkboxes, –parameters • why: find extreme values, trends dropdowns/comboboxes –arrange: rearrange, reorder • pros –aggregation level, what is filtered... –clear affordances, self-documenting (with labels) –interaction entails change • cons –uses screen space • design choices –separated vs interleaved • controls & canvas [Growth of a Nation](http://laurenwood.github.io/) [Sortable Bar Chart](https://bl.ocks.org/mbostock/3885705) made using Tableau, http://tableausoftware.com slide inspired by: Alexander Lex, Utah 5 6 7 8 Idiom: Reorder Idiom: Change alignment System: LineUp Highlighting Tooltips System: DataStripes Select • what: table with many attributes • stacked bars • highlight: change visual encoding for selection targets • popup information for selection • how: data-driven reordering by selecting column –easy to compare –visual feedback closely tied to but separable from selection –hover or click (interaction) • why: find correlations between attributes • first segment –can provide useful additional detail on demand • total bar • design choices: typical visual channels –beware: does not support overview! • align to different segment –change item color • always consider if there’s a way to visually encode directly to provide overview • “If you make a rollover or tooltip, assume nobody will see it. If it's important, make it explicit. “ –supports flexible comparison • but hides existing color coding – Gregor Aisch, NYTimes –add outline mark • Tableau tooltips –change size (ex: increase outline mark linewidth) –beware: defaults often useless/poor –change shape (ex: from solid to dashed line for link mark) • unusual channels: motion –motion: usually avoid for single view • with multiple views, could justify to draw attention to other views [LineUp: Visual Analysis of Multi-Attribute Rankings.Gratzl, Lex, Gehlenborg, Pfister, and Streit. IEEE [ http://carlmanaster.github.io/datastripes/ ] Trans. Visualization and Computer Graphics (Proc. InfoVis 2013) 19:12 (2013), 2277–2286.] 9 10 11 12 Shiny example Rule of thumb: Responsiveness is required Manipulate Navigate: Changing viewpoint/visibility Navigate • APGI genome browser • visual feedback: three rough categories • change viewpoint Change over Time Navigate Item Reduction –tooling: R/Shiny –0.1 seconds: perceptual processing –changes which items are visible within view Item Reduction Attribute Reduction Zoom –interactivity • subsecond response for mouseover highlighting - ballistic motion • camera metaphor Geometric or Semantic Zoom Slice – 1 second: immediate response • tooltip detail on demand –pan/translate/scroll Geometric or Semantic on hover • fast response after mouseclick, button press - Fitts’ Law limits on motor control • move up/down/sideways • expand/contract – 10 seconds: brief tasks Select chromosomes Pan/Translate • bounded response after dialog box - mental model of heavyweight operation (file load) Pan/Translate Cut • expand/contract control • scalability considerations panes –highlight selection without complete redraw of view (graphics frontbuffer) Constrained Project –show hourglass for multi-second operations (check for cancel/undo) –show progress bar for long operations (process in background thread) –rendering speed when item count is large (guaranteed frame rate) https://gallery.shinyapps.io/genome_browser/ 13 14 15 16
Recommend
More recommend