

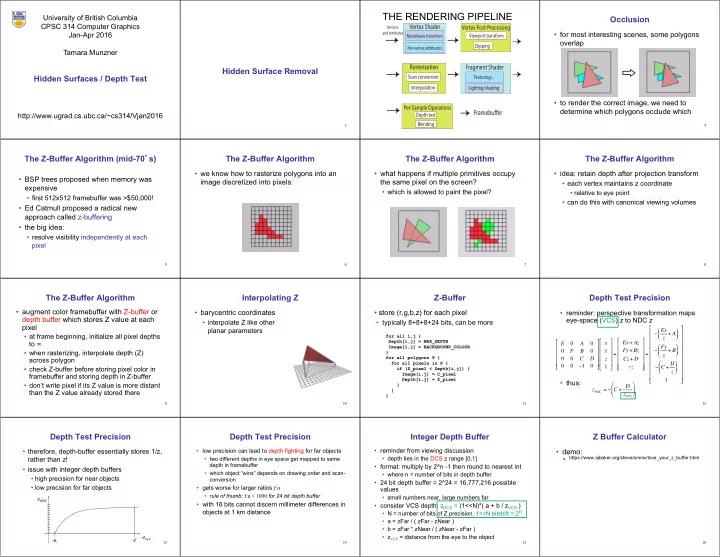
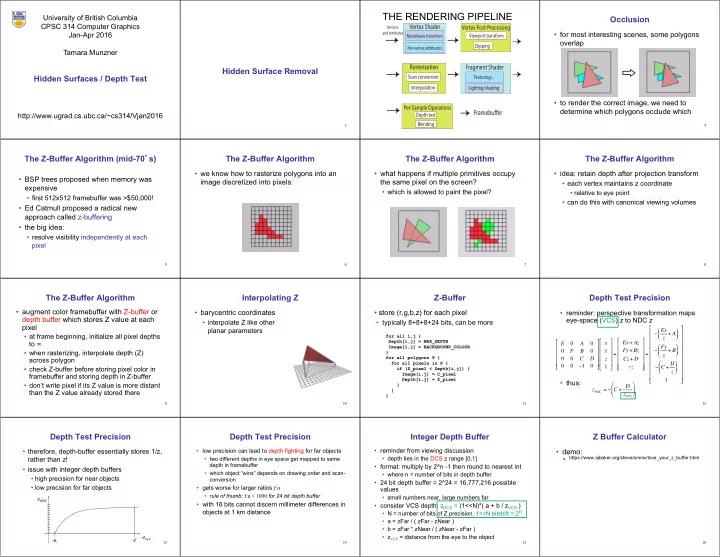
THE RENDERING PIPELINE University of British Columbia Occlusion CPSC 314 Computer Graphics Vertex Shader Vertices Vertex Post-Processing and attributes Modelview transform • for most interesting scenes, some polygons Jan-Apr 2016 Viewport transform overlap Clipping Per-vertex attributes Tamara Munzner Rasterization Fragment Shader Hidden Surface Removal Hidden Surfaces / Depth Test Scan conversion Texturing/... Interpolation Lighting/shading • to render the correct image, we need to Per-Sample Operations determine which polygons occlude which Framebu ff er http://www.ugrad.cs.ubc.ca/~cs314/Vjan2016 Depth test Blending 2 4 The Z-Buffer Algorithm (mid-70 ’ s) The Z-Buffer Algorithm The Z-Buffer Algorithm The Z-Buffer Algorithm • we know how to rasterize polygons into an • what happens if multiple primitives occupy • idea: retain depth after projection transform • BSP trees proposed when memory was image discretized into pixels: the same pixel on the screen? • each vertex maintains z coordinate expensive • which is allowed to paint the pixel? • relative to eye point • first 512x512 framebuffer was >$50,000! • can do this with canonical viewing volumes • Ed Catmull proposed a radical new approach called z-buffering • the big idea: • resolve visibility independently at each pixel 5 6 7 8 The Z-Buffer Algorithm Interpolating Z Z-Buffer Depth Test Precision • augment color framebuffer with Z-buffer or • barycentric coordinates • store (r,g,b,z) for each pixel • reminder: perspective transformation maps depth buffer which stores Z value at each eye-space (VCS) z to NDC z • interpolate Z like other • typically 8+8+8+24 bits, can be more pixel " % planar parameters − Ex ( + $ ' z + A • at frame beginning, initialize all pixel depths * - for all i,j { $ ) , ' " % Depth[i,j] = MAX_DEPTH " % " % Ex + Az to ∞ x E 0 A 0 $ ' $ ' Image[i,j] = BACKGROUND_COLOUR $ ' − Fy ( + $ ' y Fy + Bz $ z + B ' • when rasterizing, interpolate depth (Z) 0 F B 0 * - } $ ' $ ' $ ' = = ) , $ ' for all polygons P { $ ' $ ' $ 0 0 C D ' z Cz + D across polygon $ ' for all pixels in P { $ ' $ ' ( + $ ' − C + D 0 0 − 1 0 # & 1 − z $ ' • check Z-buffer before storing pixel color in # & $ ' * - if (Z_pixel < Depth[i,j]) { # & ) z , $ ' Image[i,j] = C_pixel framebuffer and storing depth in Z-buffer $ ' Depth[i,j] = Z_pixel 1 • thus: # & • don’t write pixel if its Z value is more distant } " % z NDC = − C + D } $ ' than the Z value already stored there z VCS # & } 9 10 11 12 Depth Test Precision Depth Test Precision Integer Depth Buffer Z Buffer Calculator • reminder from viewing discussion • therefore, depth-buffer essentially stores 1/z, • low precision can lead to depth fighting for far objects • demo: • depth lies in the DCS z range [0,1] • https://www.sjbaker.org/steve/omniv/love_your_z_buffer.html rather than z! • two different depths in eye space get mapped to same depth in framebuffer • format: multiply by 2^n -1 then round to nearest int • issue with integer depth buffers • which object “wins” depends on drawing order and scan- • where n = number of bits in depth buffer • high precision for near objects conversion • 24 bit depth buffer = 2^24 = 16,777,216 possible • low precision for far objects • gets worse for larger ratios f:n values • rule of thumb: f:n < 1000 for 24 bit depth buffer • small numbers near, large numbers far z NDC • with 16 bits cannot discern millimeter differences in • consider VCS depth: z DCS = (1<<N)*( a + b / z VCS ) objects at 1 km distance • N = number of bits of Z precision, 1<<N bitshift = 2 n • a = zFar / ( zFar - zNear ) • b = zFar * zNear / ( zNear - zFar ) • z VCS = distance from the eye to the object -z eye -n -f 13 14 15 16
Z-Buffer Algorithm Questions Z-Buffer Pros Z-Buffer Cons Z-Buffer Cons • poor for scenes with high depth complexity • requires memory • how much memory does the Z-buffer use? • simple!!! • need to render all polygons, even if • (e.g. 1280x1024x32 bits) • does the image rendered depend on the • easy to implement in hardware most are invisible • requires fast memory drawing order? • hardware support in all graphics cards today • Read-Modify-Write in inner loop • does the time to render the image depend on • polygons can be processed in arbitrary order • hard to simulate translucent polygons the drawing order? • easily handles polygon interpenetration eye • we throw away color of polygons behind • how does Z-buffer load scale with visible • enables deferred shading closest one polygons? with framebuffer resolution? • shared edges are handled inconsistently • rasterize shading parameters (e.g., surface • works if polygons ordered back-to-front normal) and only shade final visible fragments • ordering dependent • extra work throws away much of the speed advantage 17 18 19 20 Interactive Object Selection Ray Intersection Picking Three.js Intersection Support http://soledadpenades.com/articles/three-js- • move cursor over object, click • computation in software within application tutorials/object-picking/ • how to decide what is below? • map selection point to a ray • projector = new THREE.Projector(); • inverse of rendering pipeline flow • intersect ray with all objects in scene. • mousevector = new THREE.Vector3(); • from pixel back up to object: unprojecting • advantages • ambiguity • window.addEventListener(‘mousemove’, onMouseMove, Picking • flexible, straightforward false) y • many 3D world objects map to same 2D point • supported by three.js • onmouseMove: • two common approaches • mouseVector.x=2*(e.clientX/containerWidth)-1 VCS • disadvantages • ray intersection (three.js support) x • mouseVector.y=1-2*(e.clientY/containerHeight); � • off-screen buffer color coding • slow: work to do depends on total number and // don’t forget to flip Y from upper left origin! • other approaches complexity of objects in scene • var raycaster = • bounding extents projector.pickingRay(mouseVector.clone(), camera); • deprecated: OpenGL selection region with hit list • var intersects = raycaster.intersectObjects(<geoms>); 21 22 23 24 three.js Intersection Offscreen Buffer Color Coding Offscreen Buffer Color Coding WebGL Offscreen Buffer Picking http://soledadpenades.com/articles/three-js- http://coffeesmudge.blogspot.ca/2013/08/ • use offscreen buffer for picking • advantages tutorials/object-picking/ implementing-picking-in-webgl.html • create image as computational entity • conceptually simple • intersectObjects function returns array • create offscreen framebuffer • never displayed to user • variable precision • all ray intersections for children of root • like rendering into texture geometry • hardware support • redraw all objects in offscreen buffer • render each object with unique color in • ordered by distance, nearest first • off-screen buffer creation/readback • turn off lighting/shading calculations framebuffer (up to 16M with 24 bit integers) • intersection object contains • disadvantages • set unique color for each pickable object • gl.readPixels readback to find color under • distance from camera • store in table • extra redraw delay (fixed overhead) cursor • exact point • read back pixel at cursor location • implementation complexity • look up object with that color • face • check against table • color[0]*65536 + color[1]*256 + color[2] • object 25 26 27 28 Bounding Extents Bounding Extents OpenGL vs WebGL Picking Painter ’ s Algorithm • keep track of axis-aligned bounding • disadvantages • simple: render the polygons from back to • very different world, don’t get confused by old tutorials rectangles • OpenGL front, “ painting over ” previous polygons • low precision • fast hardware support for select/hit • must keep track of object-rectangle relationship • re-render small area around cursor • extensions • backbuffer color • do more sophisticated bound bookkeeping • straighforward but slow without hardware support • no standard library support for ray intersection • advantages • first level: box check. • slow and laborious • second level: object check • conceptually simple • WebGL • easy to keep track of boxes in world space • draw blue, then green, then orange • good library support for intersection • will this work in the general case? • best choice for most of you! • fast offscreen buffer hardware support • select/hit unsupported 29 30 31 32
Recommend
More recommend