

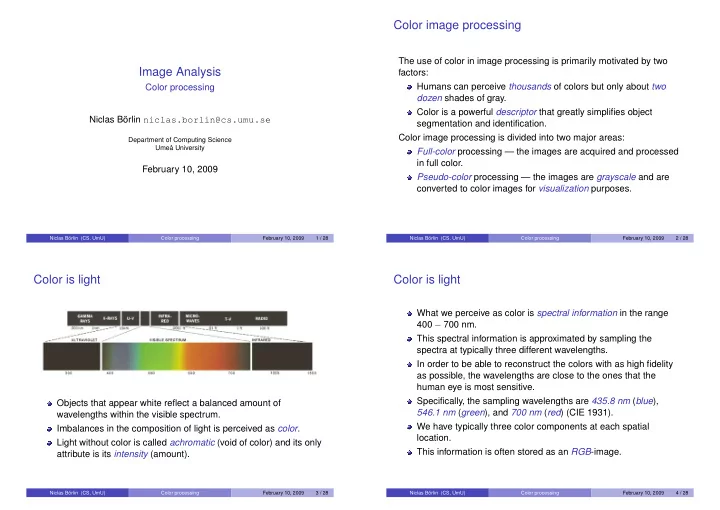
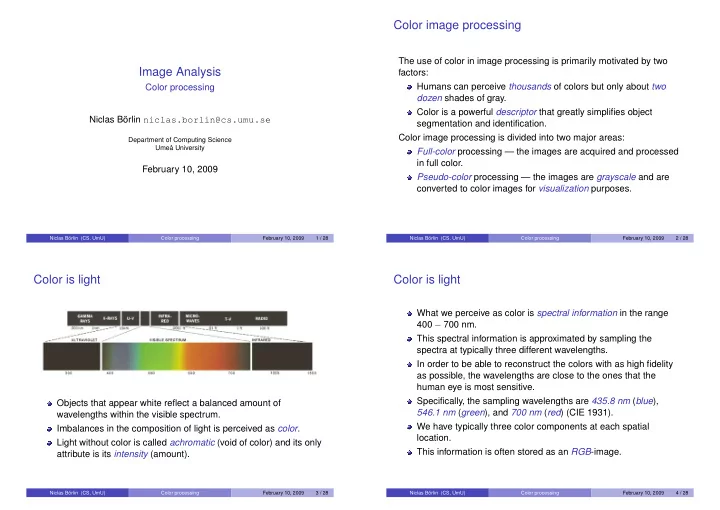
Color image processing The use of color in image processing is primarily motivated by two Image Analysis factors: Humans can perceive thousands of colors but only about two Color processing dozen shades of gray. Color is a powerful descriptor that greatly simplifies object Niclas Börlin niclas.borlin@cs.umu.se segmentation and identification. Color image processing is divided into two major areas: Department of Computing Science Umeå University Full-color processing — the images are acquired and processed in full color. February 10, 2009 Pseudo-color processing — the images are grayscale and are converted to color images for visualization purposes. Niclas Börlin (CS, UmU) Color processing February 10, 2009 1 / 28 Niclas Börlin (CS, UmU) Color processing February 10, 2009 2 / 28 Color is light Color is light What we perceive as color is spectral information in the range 400 − 700 nm. This spectral information is approximated by sampling the spectra at typically three different wavelengths. In order to be able to reconstruct the colors with as high fidelity as possible, the wavelengths are close to the ones that the human eye is most sensitive. Specifically, the sampling wavelengths are 435.8 nm ( blue ), Objects that appear white reflect a balanced amount of 546.1 nm ( green ), and 700 nm ( red ) (CIE 1931). wavelengths within the visible spectrum. We have typically three color components at each spatial Imbalances in the composition of light is perceived as color . location. Light without color is called achromatic (void of color) and its only This information is often stored as an RGB -image. attribute is its intensity (amount). Niclas Börlin (CS, UmU) Color processing February 10, 2009 3 / 28 Niclas Börlin (CS, UmU) Color processing February 10, 2009 4 / 28
Chromatic light Primary and secondary colors A primary color of light is defined by the wavelength of the light. A primary color of pigment is defined as one that absorbs one Chromatic light have three basic quantities: primary color of light and reflects the other two. ◮ Radiance [watts (W)] is the amount of energy a light source emits . The primary colors can be added to produce the secondary ◮ Luminance [lumens (lm)] is the perceived energy for an observer. colors: ◮ Brightness is a subjective descriptor that embodies intensity . ◮ cyan = green + blue. We distinguish between mixtures of light (an additive process) ◮ magenta = red + blue. and mixtures of pigments (a subtractive process). ◮ yellow = red + green. Combining a primary with a complementary secondary color produces white, i.e. magenta + green = white. Niclas Börlin (CS, UmU) Color processing February 10, 2009 5 / 28 Niclas Börlin (CS, UmU) Color processing February 10, 2009 6 / 28 Primary and secondary colors Distinguishing between colors To distinguish one color from an other we ususally speak of three characteristics: ◮ Brightness — the achromatic notion of intensity , ◮ Hue — the dominant wavelength in the spectra, and ◮ Saturation — the relative purity or the amount of white light mixed with a hue. Hue and saturation are together called chromaticity . Niclas Börlin (CS, UmU) Color processing February 10, 2009 7 / 28 Niclas Börlin (CS, UmU) Color processing February 10, 2009 8 / 28
Distinguishing between colors The CIE Chromaticity Diagram The amount of red, green and blue needed to form a color is called tristimulus and are denoted by X , Y , and Z . The trichromatic coefficients are defined as X Y Z x = X + Y + Z , y = X + Y + Z , and z = X + Y + Z . Since x + y + z = 1 ⇒ z = 1 − ( x + y ) , only two coefficient are independent. A plot of the x and y coefficients is called the CIE Chromaticity Diagram . Any straight line between two The color range ( color gamut ) of colors show the possible mixings RGB monitors (triangle) and a between the two. high-quality printing devices. Niclas Börlin (CS, UmU) Color processing February 10, 2009 9 / 28 Niclas Börlin (CS, UmU) Color processing February 10, 2009 10 / 28 Color models The RGB (Red-Green-Blue) color model In the RGB Color Model , the R, G, and B, components are plotted in a cube (0 ≤ R,G,B ≤ 1). The purpose of a color model is to provide a standardized way to specify colors. Color models specify a coordinate system and a subspace within that system where each color is represented by a single point. Most color models are either oriented towards hardware ◮ RGB (color monitors), ◮ CMY/ CMYK (color printing), or towards color manipulation The model is a cartesian coordinate system . ◮ HSI (HSV) (human color perception), Colors are specified as points inside the cube. ◮ CIE L*a*b* (color correction). The diagonal line between white and black contain all grayscale values. In practice, RGB values are often integers between 0 and 2 n − 1, where n = 8 is common. Niclas Börlin (CS, UmU) Color processing February 10, 2009 11 / 28 Niclas Börlin (CS, UmU) Color processing February 10, 2009 12 / 28
The CMYK (Cyan-Magenta-Yellow-Black) color model The HSI (Hue-Saturation-Intensity) color model The CMY Color Model is based on the secondary colors of light The RGB cube is well suited for acquisition devices and storage (primary colors of pigment), i.e. but not well suited to capture the cognitive notion of a color. The main diagonal of the RGB cube containt the different shades C 1 R of grey from black ( 0 , 0 , 0 ) T to white ( 1 , 1 , 1 ) T . = − . M 1 G Y 1 B Given a color, i.e. point in the cube, we find the plane perpendicular to the main diagonal that holds the color. The expression C = 1 − R indicates that no red light is reflected The height of this plane, i.e. how close it is to white, indicates the by a cyan-colored surface. intensity of the color. The CMY colors are also called complement colors or anti-colors The distance from the color to the main diagonal is a measure of of RGB, e.g. magenta is the complement color to green, or the saturation of the color. anti-green. Looking down the main diagonal of the RGB cube, we see a The CMY color model is used for printing. hexagon with corners in red ( 1 , 0 , 0 ) T , magenta ( 1 , 0 , 1 ) T , blue In theory, C+M+Y is black. However, to improve the quality (and ( 0 , 0 , 1 ) T , cyan ( 0 , 1 , 1 ) T , green ( 0 , 1 , 0 ) T , and yellow ( 1 , 1 , 0 ) T . price) of the “black” pigment, black pigment is added to the color space. The hue is measured as the counter-clockwise angle from the red corner. The CMYK colors are also known as “four-color printing”. Niclas Börlin (CS, UmU) Color processing February 10, 2009 13 / 28 Niclas Börlin (CS, UmU) Color processing February 10, 2009 14 / 28 The HSI (Hue-Saturation-Intensity) color model Intensity Slicing The image (viewed as a 3D function) is ”sliced”/thresholded using a plane perpendicular to the intensity axis. Color is awarded pixels in the resulting image based on a plane-by-plane basis. Niclas Börlin (CS, UmU) Color processing February 10, 2009 15 / 28 Niclas Börlin (CS, UmU) Color processing February 10, 2009 16 / 28
Pseudocolor image processing Pseudocolor image processing Pseudocolor image processing (also known as false color image Images of Io in front of Jupiter in true and false colors. processing) consists of assigning colors to gray values based on a specific criterion. The principal use of pseudocolor image processing is (human) visualization. Niclas Börlin (CS, UmU) Color processing February 10, 2009 17 / 28 Niclas Börlin (CS, UmU) Color processing February 10, 2009 18 / 28 Color transformations Histogram processing Manipulating the color component histogram individually in the RGB space will alter then perceived color. Thus histogram processing should be carried out in the HSI color model. Image processing on color images can either be applied to each Histogram equalization is applied to the intensity component. individual band, or on a vectors of color components. Some problems are best attacked in the RGB domain whilst other are better to attack in the HSI domain. Since images in general are acquired and stored with RGB as color model the cost of conversion to HSI must be taken into consideration when comparing algorithms. Niclas Börlin (CS, UmU) Color processing February 10, 2009 19 / 28 Niclas Börlin (CS, UmU) Color processing February 10, 2009 20 / 28
Recommend
More recommend