

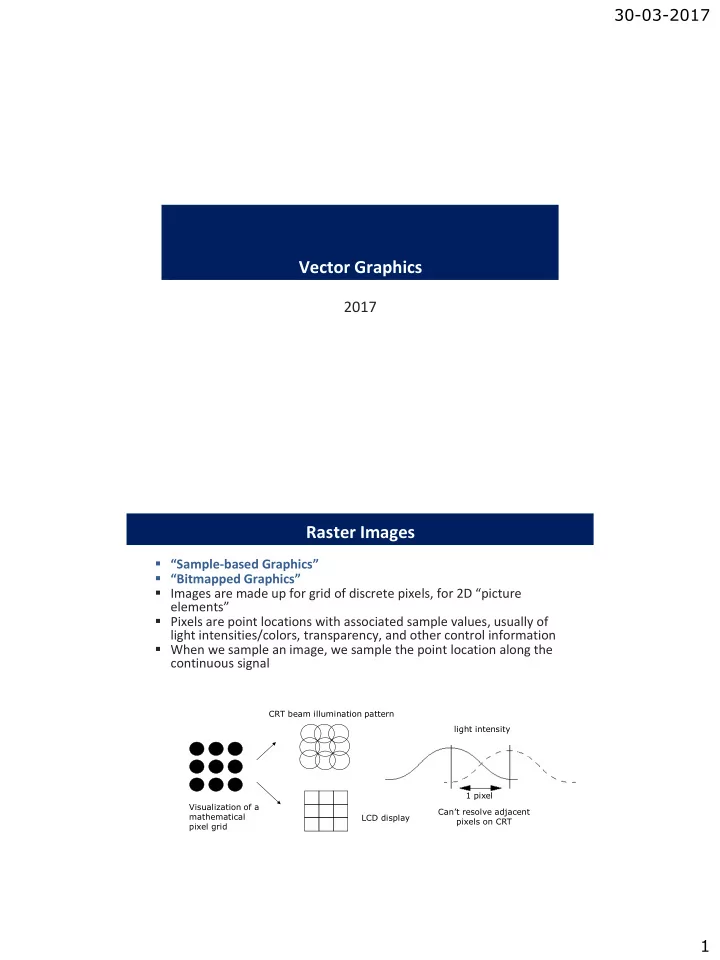
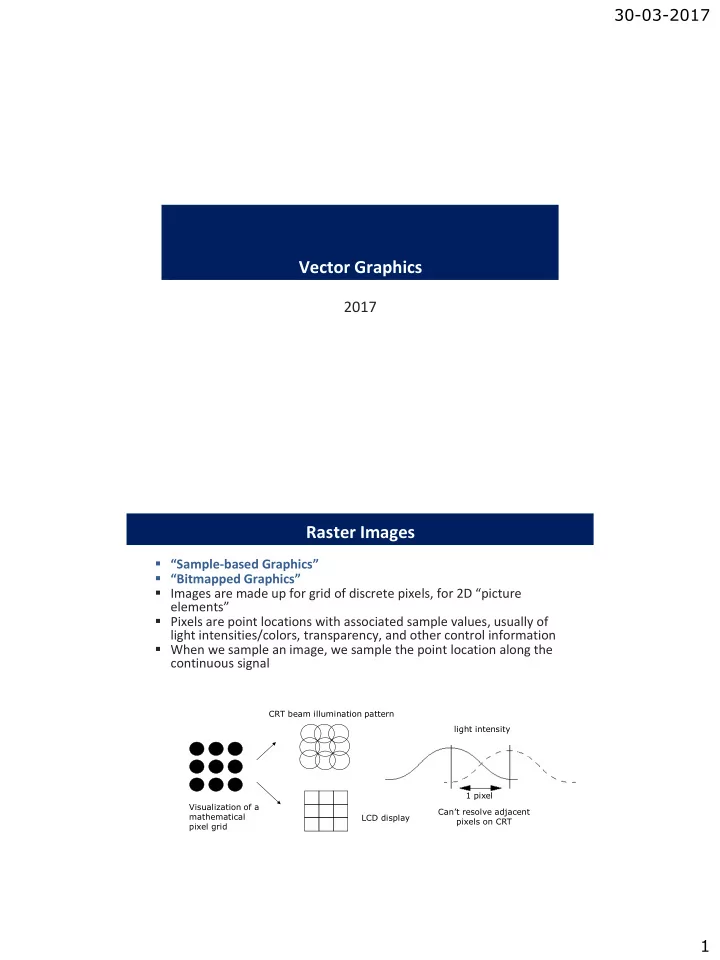
30-03-2017 Vector Graphics 2017 Raster Images “Sample - based Graphics” “Bitmapped Graphics” Images are made up for grid of discrete pixels, for 2D “picture elements” Pixels are point locations with associated sample values, usually of light intensities/colors, transparency, and other control information When we sample an image, we sample the point location along the continuous signal CRT beam illumination pattern light intensity 1 pixel Visualization of a Can’t resolve adjacent mathematical LCD display pixels on CRT pixel grid 1
30-03-2017 Sample-based Graphics Samples created directly in paint-type program, or by sampling of continuous (analog) visual materials. Sample values can also be input numerically (e.g., with numbers from computed dataset) Once an image is defined as pixel-array, it can be manipulated Image editing: changes made by user, such as cutting and pasting sections, brush-type tools, and processing selected areas Image processing: algorithmic operations that are performed on image (or pre-selected portion of image) without user intervention. Includes blurring, sharpening, edge-detection, color balancing, rotating, and warping. Vector Graphics Best used for images consisting of geometric shapes and lines (i.e. maps, charts, CAD projects, etc.) Consist of directions for drawing objects Text is generally a vector graphic. File size depends on number and complexity of objects. File size does not depend on screen size / resolution. Can be scaled without affecting image quality Traditionally produced by drawing applications like Adobe Freehand™, Canvas, CorelDRAW or Inkscape 2
30-03-2017 Vector displays Vector Displays 3
30-03-2017 Bitmapped and Vector Graphics Bitmapped graphics : Vector graphics : image is modeled as an array of image is modeled as mathematical pixel values description of curves, shapes (x,y) r Bitmapped Example: 10 X 10 grid 100 pixels 256 colors (8 bits = 1 byte) M = 10 x 10 x 1 = 100 100 bytes to store the file 4
30-03-2017 Vector Example: Circle( x, y, r, color) or Arc( 360, x, y, r, color) (x,y) r If x, y, r, color stored using 8 bits Total < 10 Bytes Bitmapped Render by direct mapping of logical pixels to physical pixels of screen 5
30-03-2017 Vector Render by computing pixels from geometric coordinates. Can require more computation (x,y) r Memory Requirements Bitmapped – any picture of W x H pixels, using C Bytes per pixel occupies WxHxC Bytes Vector – space required depends on complexity of picture (how many shapes, segments of path, etc) Usually vector graphics are smaller than bitmapped 6
30-03-2017 Memory Requirements 128 px square with 20px blue outline filled in red Bitmap using 24 bits per pixel 128x128x3 = 48 000 Bytes Vector specified in SVG: <path fill="#F8130D" stroke="#1E338B" stroke-width="20" d="M118,118H10V10h108V118z"/> 86 Bytes (plus 198 Bytes SVG header + …) Memory Requirements 1280 px square with 20px blue outline filled in red Bitmap using 24 bits per pixel 1280x1280x3 = 4 915 200 Bytes Vector specified in SVG: <path fill="#F8130D" stroke="#1E338B“ stroke -width="20" d="M1180,1180H10V10h1080V1180z"/> 90 Bytes (plus 198 Bytes SVG header + …) 7
30-03-2017 Raster vs. Vector Graphics Raster Application 8
30-03-2017 Vector Application Vector / Raster Aplicações Raster (paint) Ordens de desenho Visualização Rasterização Imagem Aplicações vector (draw) Ordens de desenho Visualização Lista de Rasterização objectos 9
30-03-2017 70 – 71 Painting vs. Drawing Vectors – drawing programs Select individual graphic objects (shapes, paths, &c) Transform size, position, angle, Change attributes: stroke and fill Bitmaps – painting programs Select areas of pixels Apply effects and filters Painting, Drawing, Image Editing Painting programs often have support for tablet devices. Mimics paper & pen or canvas & paint Drawing programs often have support for geometric objects Fireworks is classic example Image Editing Focuses on manipulating existing images rather than creating ones from scratch (Photoshop) 10
30-03-2017 71 Scaling Vectors Scaling is a simple mathematical operation on stored description (before rendering) Curves and lines remain smooth at all sizes Bitmaps Interpolate pixel values More or less sophisticated algorithm Usually produces loss of quality, blurring, jaggedness &c Vectors vs Bitmaps Animation is much simpler using vectors. Accessibility to editing - easier to edit quickly a textual file than a binary file. Interactivity – the ease of using scripts allows very good interactivity. 11
30-03-2017 73 – 75 Conversions Vectors <-> Bitmaps Rasterize vectors Lose all their vector properties Also called Flattening Trace bitmaps Difficult and can only produce an approximation (parameterized) Rasterize Vector Bitmap Trace Combining Vectors & Bitmaps Import bitmaps into vector drawing programs Treat bitmaps as indivisible objects Bitmap editing programs often provide no support for importing vector images. 12
30-03-2017 Clique para editar o estilo Stright lines x x 2 1 y y ( x x ) 1 1 y y => Floating point calculation 2 1 y y 2 1 m 13 x x line Linha( 2, 5, 15, 8 ) 2 1 12 y y m x 11 0 1 1 y y m x 10 0 9 8 7 m = (y2-y1)/(x2-x1) 6 5 y0 = y1-m*x1 4 for x = x1 to x2 3 y = round( y0+m*x ) 2 put_pixel(x, y) 1 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 Clique para editar o estilo Bresenham Algorithm 4 y y y 2 1 3 x x x C 1 2 1 C 2 Pixel 0 B 2 B 1 Put_pixel( x 1 , y 1 ) 2 Pixel 1 1 y B 1 x y 1 1 2 3 4 5 6 C 1 x If B 1 < C 1 put_pixel ( x 1 +1, y 1 ) Else put_pixel ( x 1 +1, y 1 +1) y y D 0 B C B C 0 1 0 1 1 1 1 1 x x y D x ( B C ) 2 y x 2 1 0 2 y x 0 1 1 1 x 13
30-03-2017 Clique para editar o estilo Bresenham Algorithm Pixel 2 dy = y2-y1 y y B 2 B 2 1 x x dx = x2-x1 y y C 1 B 1 B C 2 2 1 1 x x d = 2*dy-dx y y D x ( B C ) x B C y = y1 2 2 2 1 1 x x for x = x1 to x2 x ( B C ) 2 y D 2 y 1 1 1 put_pixel( x, y) Se D 2 <0 put_pixel ( x 1 +2, y 1 ) if d>=0 Senão put_pixel ( x 1 +2, y 1 +1) y = y+1 d = d+2*(dy-dx) else d = d+2*dy Clique para editar o estilo Circumference y P 3 P 2 P 4 P 1 ( , x y ) o o x P 5 P 8 P 6 P 7 14
30-03-2017 Clique para editar o estilo Bresenham Algorithm d = 3-2*r for circumferences para circunferências y = r y xmax = r/sqrt(2) for x = 0 to xmax put_8_pixels( x, y) if d>0 d = d+4*x+6 B i C i else y = y-1 r d = d+4*(x-y)+10 x 2D Translaction P’ y v P ( x , y ) P v P x ' x v x y ' y v y x 0 15
30-03-2017 2D Scale y P s P P’ x ' x s P y ' y s x 0 2D Rotation P R ( P ) y P’ x ' x cos y sen P y ' x sen y cos x 0 16
30-03-2017 Matrix formulas Scale Rotation R S P P P P sx , sy cos sen s 0 x R S sx , sy sen cos 0 s y When using cartesian coordenates, it is not possible to specify a translation by a matrix product. Solution: Homogeneous Coordenates Homogeneous Coordenates x h x w h P ( x , y ) ( x , y , w ) ( x , y , 1 ) h h h y h y w h Translaction Scale Rotation P S P P T P P R P sx , sy v s 0 0 cos sen 0 x 1 0 v x S 0 0 s R sen cos 0 T 0 1 v sx , sy y v y 0 0 1 0 0 1 0 0 1 17
Recommend
More recommend